I would love to see Scroll-based Animations (not to be confused with scroll-activated animations which exists in Cwicly) – so CSS properties like opacity, translateY etc can be changed over time (scrub) via the viewport’s scrollY or scrollX position, similar to libraries like GSAP ScrollTrigger, ScrollMagic or LaxJS.
I was also curious unless I am missing something, if there is custom scroll animation like GSAP within Cwicly. I am creating the usual navigation that on scroll (down) the logo and navigation shrink. But once again at the top of the viewport back to full size. I have it already written in Vanilla js but hopefully in the future I can accomplish that within Cwicly.
Hi @Marius I did see those controls but I don’t believe they make is possible to achieve the effect I have created. You can see what I did HERE with js and Tailwind CSS. I hope I am wrong. The ability to add and remove classes on scroll depending on position within the viewport would be ideal. I have created similar animations with Pinegrow’s Interactions though complex, you can achieve this relatively quickly.
Your link does not seem to work for me.
The Cwicly implementation is based on headroom.js.
It is totally possible to achieve the scenario you described in your previous post.
Did you check the video tutorial?
Everything below the video (Animate On Scroll) inside the docs does refer to another topic.
I did see that video and I have messed about with it to achieve something as to what I am looking for. But no luck. Apologies on my Githup link, this one is correct HERE>
I am going to look through headroom.js’s docs and see what I can find. Thank you for your help ![]()
Just checked your link and can confirm this is achievable with the in-built Scroll Direction feature, zero custom code required.
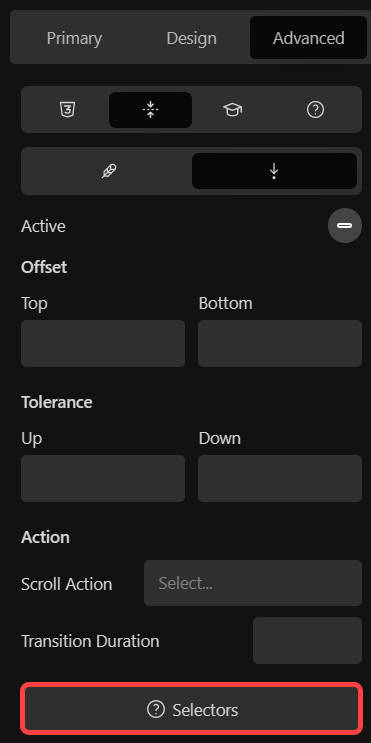
Keep in mind that Cwicly uses its own custom selectors (differs from the default headroom ones):
To change the logo size and the BG color on scroll, you want to take advantage of the Relative Styling feature, in combination with the above-mentioned custom selectors.
In case you can’t achieve it by yourself, just let me know and I’ll record a quick video.
I did see those selectors but I wasn’t certain what I could do with them. I have also an 80% opacity background colour on scroll as well. But full transparency at the top of the viewport. I need to push those latest changes to that repo.
I would greatly appreciate a wee video with the basics just so I can get the grasp of the relative styling feature. I believe this discussion in the forum will help others. Again thank you kindly for the help, you’re a gent.
I also want the scroll base animation, also the custom scroll animation while the element is in view.
Right now they are just giving the preset not the custom we can make from scratch.
Hi @hopscotch,
Sorry to hear you’re experiencing trouble setting up what you want.
I would suggest you take a look at the Blanc template’s header, available in the Cloud Design Library in the Template category.
This header that should allow you to achieve what you showed in the link by tweaking a few settings.