I just wanted to point out some bugs and inconsistencies when using the Quick Code feature.
In its current state, it’s a bit fiddly and a lot of efficiently gets lost.
-
Clicking the CSS property in the code editor doesn’t send me to the corresponding GUI area anymore
-
The
flex-wrapproperty isn’t working -
There are inconsistencies and issues when using shorthands
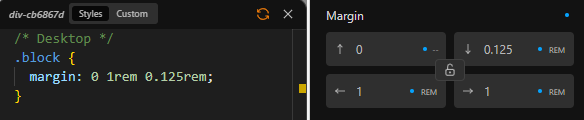
Margin/Paddingperfectly adapts:

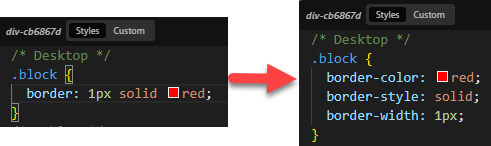
Bordersplits to its dedicated properties:

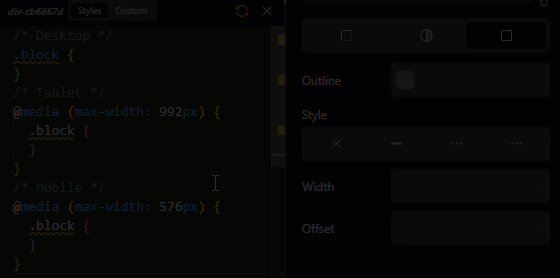
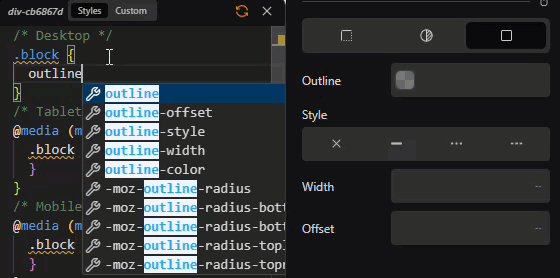
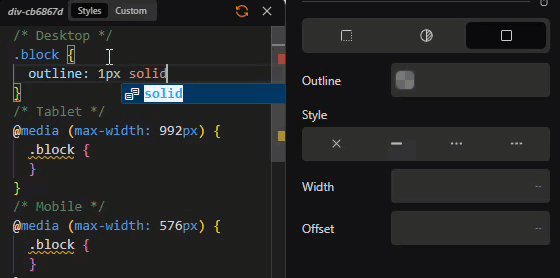
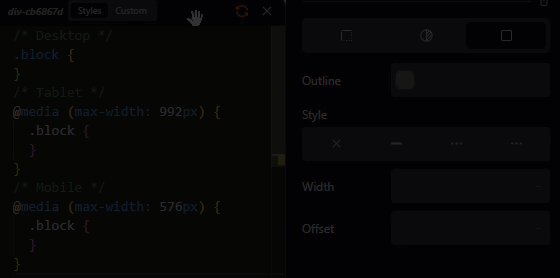
Outlinedoesn’t work at all:

-
While
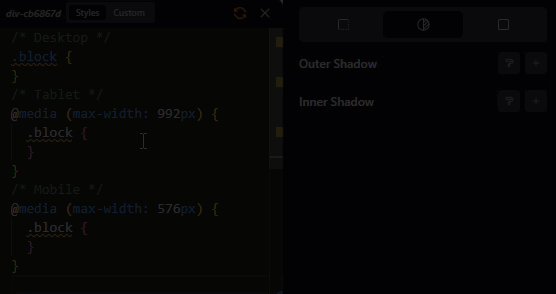
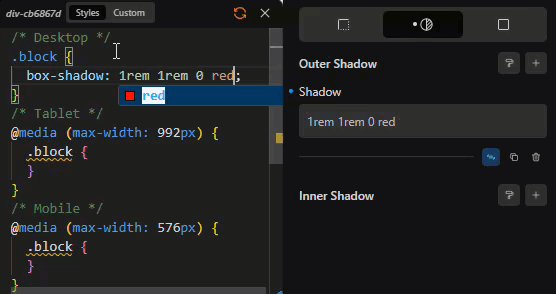
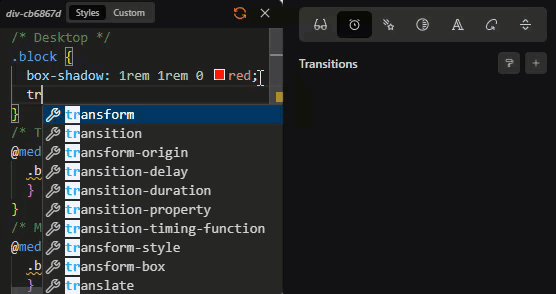
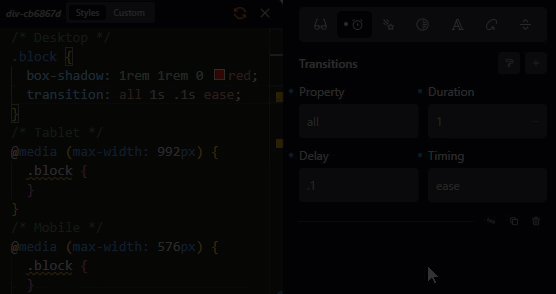
box-shadowautomatically transfers the values to the free-form field,transitionfor example uses the dedicated form inputs
While a consistent behavior is needed, some global setting could be considered, like including it in the already existing free-form rule (or even refining it), as the free-from setting currently only respects Relative Styling.
But that’s rather a general thing than a Quick Code one. -
There are quite a few issues with the transform property, which are related to shorthands and the toggle (once un-toggled). A bit of playing around should expose them. I can record a small video if you wish or not reproduceable.
-
Issues with removing/updating values in the code editor. I’ve seen that a lot, best reproduceable with
filter,transform, etc.
Not everything might be bugs, but at least a bit streamlining is required imo.
In best case, it should be possible to copy/paste a CSS snippet from anywhere to the code editor and it shouldn’t play any role how the CSS is written.
I always felt a bit torn when I used Quick Code because it never worked reliably for me.
The upcoming list view for applied CSS properties will be a big plus to double check things in real time, without the necessity to navigate (or click the property in the code editor) to the applicable area every time.