This almost broke my mind while working on it, until I looked carefully.
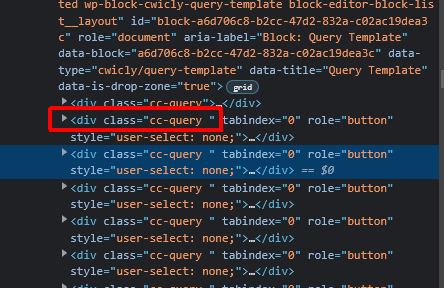
On the backend, the inner div inside the Query Template has a class of .cc-query.

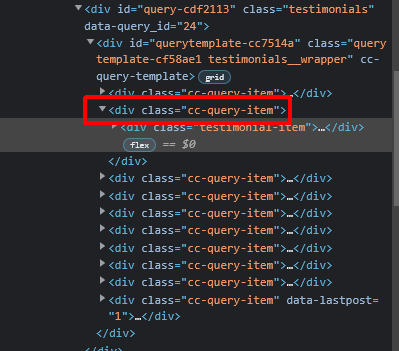
On the frontend, the same div changes to .cc-query-item.

The result is that if you are targeting this div, you won’t see the same thing on the frontend as the backend.