Hi there,
I’m building a number of websites that’ll be publishing short stories. Can you improve the display of the post excerpt please by allowing:
-
HTML code to carried through the display of the excerpt? In particular, I would like it to display new lines. Not even including </ br> works. Otherwise, an excerpt containing paragraph breaks and other formatting such as italic and bold do not display properly - it’s just a big chunk of text.
-
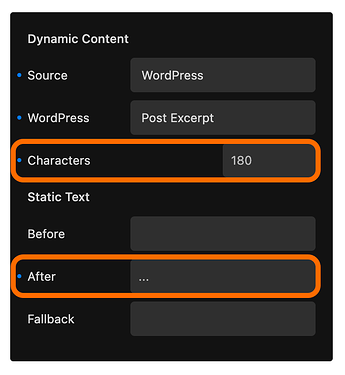
Can you add limits by word count as well as characters, plus the option to add "… to the end. Breaking off in mid word is not a good look.
(both the above are handled in Elementor )
)
I’m thoroughly enjoying learning Cwicly - thanks for all your hard work!
Cheers,
Noel