Did you make it work? If not, could you show in more detail your setup? Maybe in a short video.
I gave up. It’s a brand new setup and WP install. All I did was follow the coming soon / maintenance video tutorial and then I started making a global header / footer but didn’t want it to appear on the coming soon page.
Sorry to hear that. I really have no clue what went wrong since it worked on my installation.
We have it working across many websites. If you want to give it another try, I’d be happy to help you figure out what was stopping it for your setup.
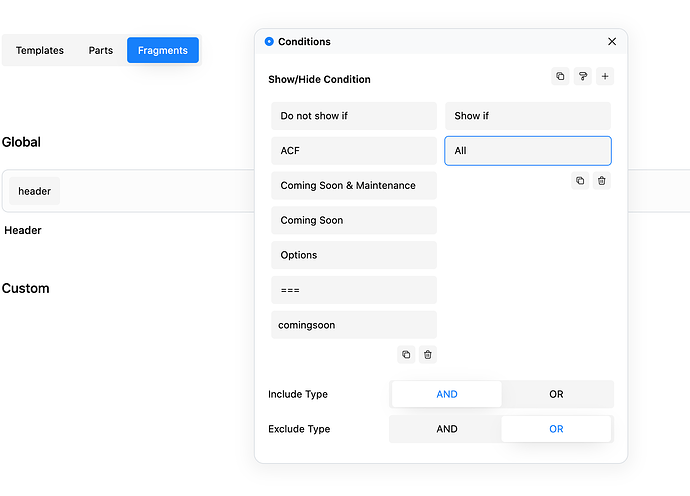
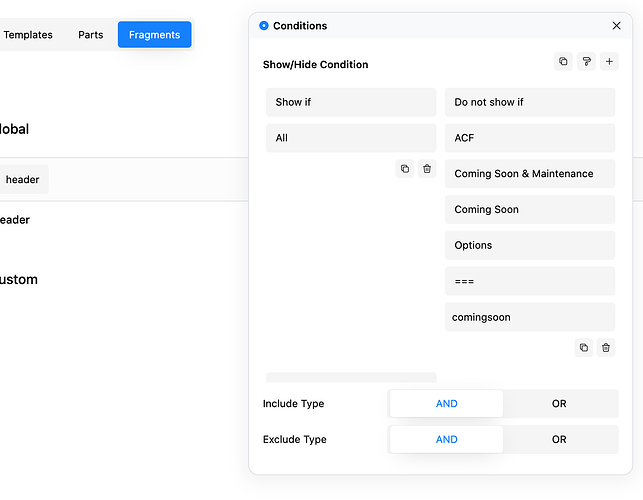
I’m still trying to get this to work with no luck. These are settings I have but it hides the header everywhere or displays it everywhere no matter what settings I use. It’s like its saying if coming soon template is activated don’t show it anywhere. It works in the sense that it prevents the header showing, but it prevents it everywhere.
I tried the opposite order and every and / or option but no luck.
Hi @Brendon,
I recorded a short video of how I set up the coming soon functionality. Maybe you find something helpful in it:
When you set it up exactly like I did, it should work.
Thanks so much for taking the time to do that Jonas.
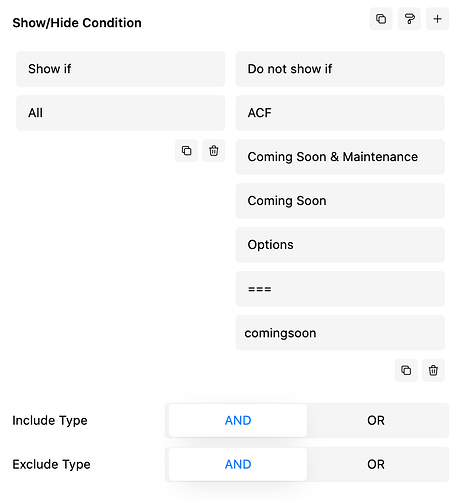
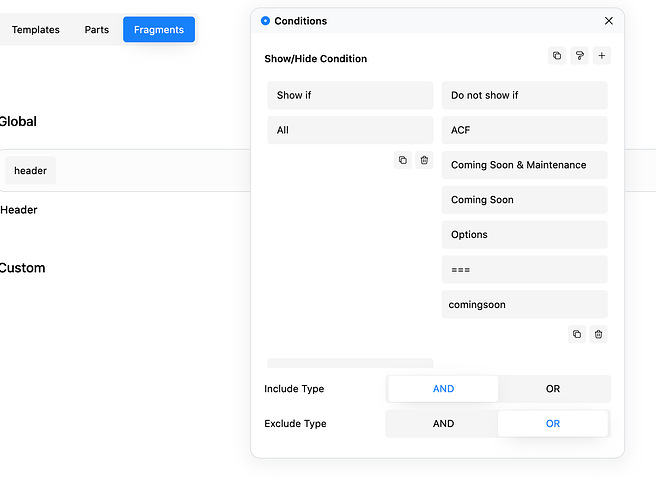
Checked and checked again and mine is exactly the same but it doesn’t display the header on any page. Starting to wonder if it could be cache or something. Tried everything for over an hour. If I have it set to AND AND it shows the header / footer everywhere. If I set it to AND OR it doesn’t show the header / footer anywhere.
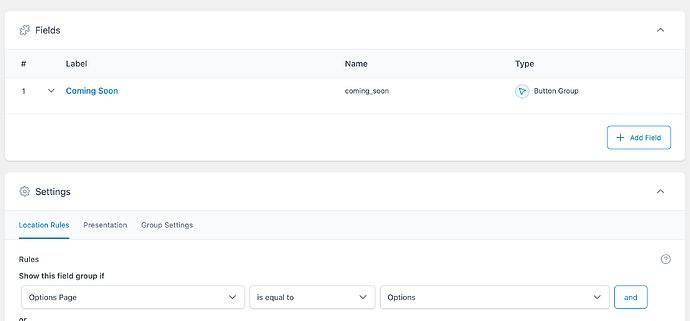
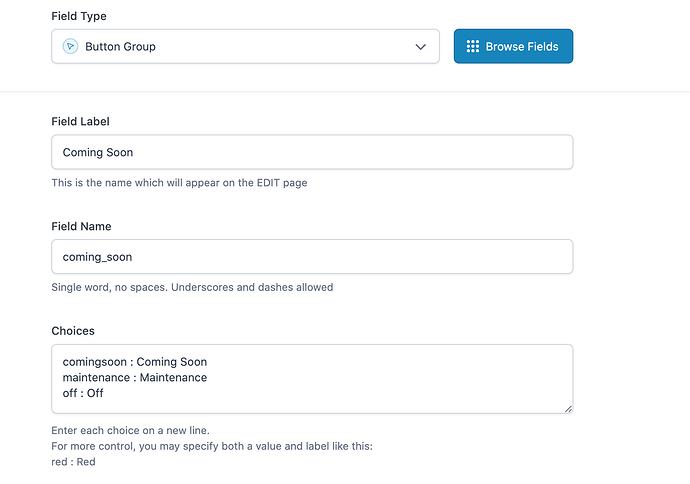
Based on your last message, it seems like the problem is most likely in the ACF options setup. Please can you provide screenshots of your ACF field config and that may yield clarity on why this is happening for you.
Thanks, I followed the coming soon and maintenance video so it’s the same as that. It works ok and display’s the correct template when activated in the options page, just the header/footer display issue.
You seem to have more than three conditions. Could you try this with just the two condition I used as well?
I reread you previous message again, I just want to check the behaviour you want vs the behaviour you are seeing.
The method shown here has the following result:
When coming soon or maintenance is enabled:
- DO NOT show the header/footer (at all, on any page)
- EXCEPT for administrators
Is that what you are expecting or are you thinking of something different? What do you mean by the following? (i.e. what do you mean by “everywhere”?)
Nice! Thanks @StrangeTech that worked ![]()
This does what I wanted. Hide the header / footer on the maintenance / coming soon page when enabled but still visible to admin.
Thanks again for the help!
The other one was the same one repeated for maintenance but Strange Tech came up with a solution that worked.
Thanks for the help.
Have you considered setting up a front-end form for data entry ? And then include it in the backend - perhaps on the dashboard?
?
If you mean me, I did not consider that. But what would be the benefit of that?
Point would be to let the admin be the admin - and make a separate dashboard in the frontend - much simpler approach. But it was just a suggestion.
If you want to customize the experience for your clients I would rather suggest something like https://uipress.co/
Seen it. Did NOT like it. But thanks ![]()