*Description
I’m attempting to create a full width megamenu using the cwicly nav block. I would like the menu items to have the regular confined width of the container, but I would like the background of the dropdown to be full width.
When I put the width to 100vw on the dropdown content it creates an overflow which makes the site scroll horizontally. I obviously do not want this to happen, but if I put overflow to hidden on the section it hides the dropdown completely.
Is there another option to have the dropdown be full width?
Step-by-step reproduction instructions:
- Open the Post Editor/Site Editor
- Add Nav Block
- Use Preset Nav
- Set dropdown content to 100vw and view on frontend
Screenshots, screen recording, code snippet
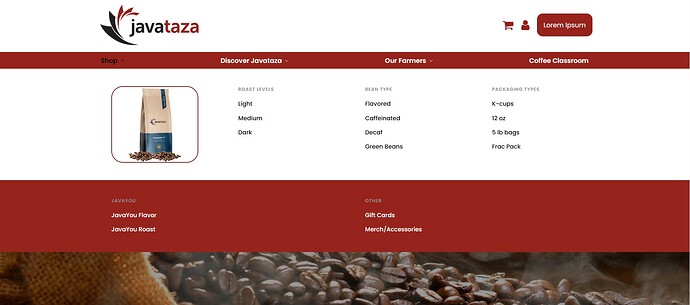
This is what I would like the menu and dropdown to look like.
Environment info
- WordPress version: 6.4.3
- Cwicly Plugin version: 1.4.0.3