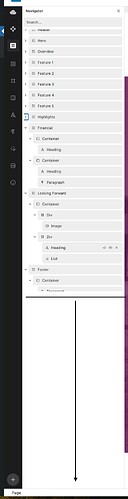
Is there a way to make the Navigator occupy the full height of the viewport? Mine seems to be cropped. I’m not sure if this is a bug or by design? It sometimes catches me out as I assume there are no further blocks when they are, in fact, hidden in the scroll!
This in general occurs when resizing the window. Is this the case for you too?
I’m wondering if this can be improved as it’s a bit unflexible.
Detaching and reattaching the Navigator should fix it.
Ha, yes - you are right - thank you! I hadn’t spotted that - if just seemed inconsistent. It’s not the biggest priority, but one wouldn’t expect it to behave that way.
At times, it can be a tiny bit annoying, but it’s not a big deal at all.
Especially when working in maximized/full-size windows, which most people do, I assume.
As mentioned, there is a workaround.
Double clicking the Navigator icon inside the Quick Inserter might be the even more straightforward way.
I see that you work with high resolution devices too, so resizing and repositioning individual windows is part of the general workflow - at least on my side.
Has this been improved with 1.4.1 ![]()
Can someone check/confirm?
Appears this was also addressed, from a quick test resizing the browser window and refreshing seems to work perfectly now.
Seems to work OK for me now ![]()
Thanks for taking a look @StrangeTech and @Graphnic.
This was especially annoying since the window size changes when a browser dialog box appears, which I believe is a recently introduced bug in Windows (11?) for Chromium browsers.