No problem, once you get your head around it, it becomes a lot easier to follow.
When you set up the Relative Style you need to add the rule that targets the p tag.
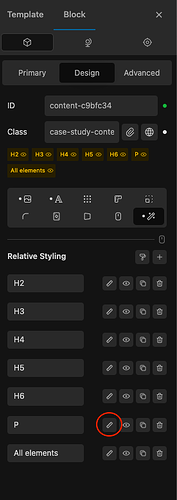
- First click on the Rules button for the Relative style:
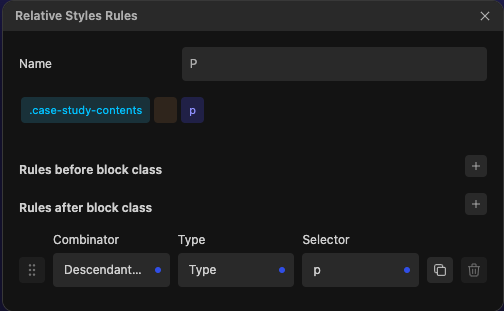
- Then you can configure the rule to target the p tag: