Description:
I am making my current theme mobile-friendly. Because I have background images in some sections I am duplicating those sections so that I can use device size-specific images in the background in order to keep the display lean.
In order to do this I am duplicating the existing Section and modifying it accordingly. However, I am running into a very frustrating issue. I am periodically losing the ability to edit my background image in the duplicated section.
I have regenerated my html and css multiple times as well as clearing the cache in my browser.
Desktop Version Section
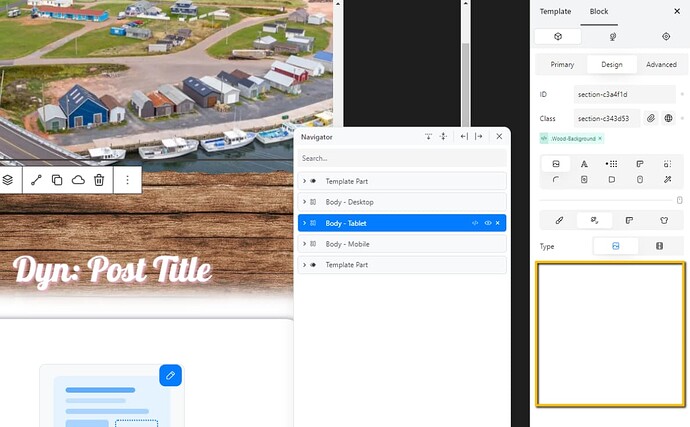
Tablet Version Section
Environment info
- WordPress version: 6.2
- Gutenberg Plugin version: -
- Cwicly Plugin version: 1.2.9.5.8
- Cwicly Theme version: 1.0.3 (child theme)
Note: I put my theme development and myself to bed and when I came back this morning I am now able to edit the section background images. I didn’t change anything except to leave things sit overnight.
Hi @smontreuil,
Sorry to hear you experienced trouble with this.
Glad to hear it resolved itself!
It seems you might have been trying to add a background image directly from tablet view, however this isn’t currently possible as the background image must already be set on desktop view.
Moving this to General as it isn’t a bug.
Thanks for the reply Araminta …
I don’t follow why you wouldn’t be able to add a background image from the view that the image relates to.
This caused me so much headache yesterday  I am glad to understand now what the issue was.
I am glad to understand now what the issue was.
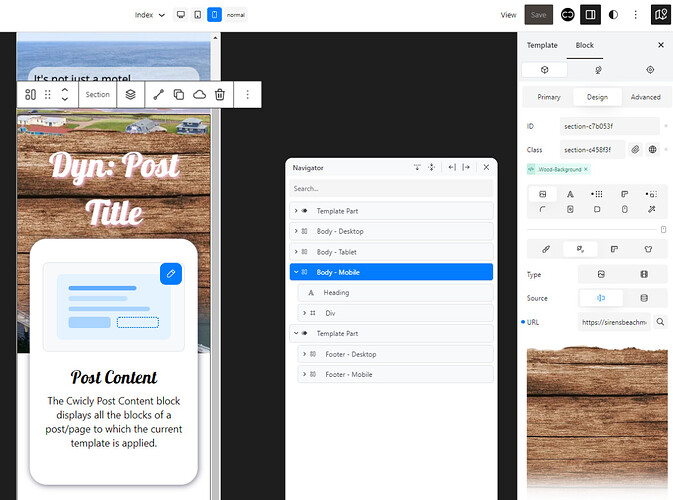
Note: I am currently editing the mobile view of this page and am able to edit the background image for the section - I wasn’t trying to add a new background image yesterday, just edit the existing one.
… just want to understand the parameters
This is pending the implementation of the responsive backgrounds feature.
If you are using the relative styling workaround, it may seem counterintuitive to add the background image to the desktop when you are intending to display it only for tablet/mobile, but it is simply a condition of the current limitations that will not be necessary once the feature is properly implemented.