I think there a quite a few benefits in using actual images compared to background images in this case.
Plus you’ll get your desired WebP format served.
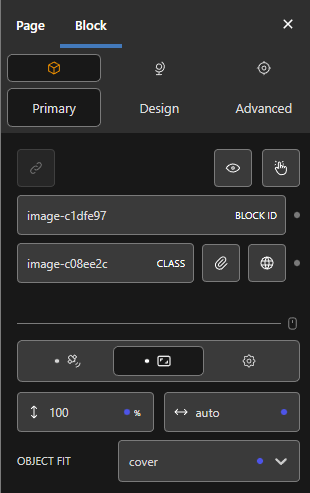
Just place the image block inside a column and make sure to apply the following values:

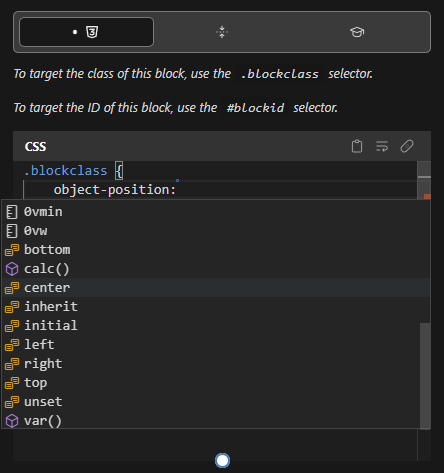
In case you want to position your image, this property isn’t available yet, but it’s planned.
Use custom CSS instead:

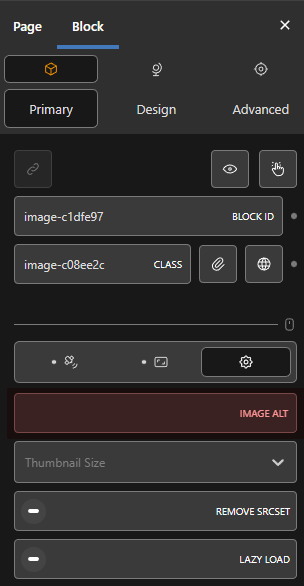
Do not forget to give your image a proper description:
In case you leave it empty, the alt text from the WP media library will be used instead.
Consider using lazy load, but I think it’s currently enabled anyway.
Do not remove srcset.
Alternatively, you could check if you find here a solution for your current setup.
There are people reporting being successful using WebP as background images on litespeed.
I’ve seen @sunny also posting there, looking for a solution.
Maybe he can share his experience and give some advice if he could make it work in his case.
PS:
Welcome to the forum @jazzydan, you finally made it ![]()