Is this in any way possible? If the scroll to is upwards, an offset setting is needed to avoid that the target is hidden by a header
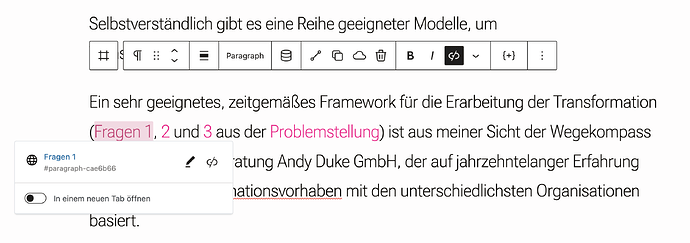
Hi @Marius , this seems to apply only for triggering the scroll from whole blocks, but not from a inline link, e.g. a specific part of text within a longer paragraph
That shouldn’t make any difference.
Can you explain what the exact issue is?
I did get that point @FZwo. But what’s happening when you click the link?
Is it not scrolling at all? Is it not respecting the scroll offset?
It does scroll. Scroll offset could only be set for the paragraph as a whole (but not the link set, that would not make sense for my case), but offset is not considered
As in the linked tutorial explicitly mentioned, you need to apply the scroll offset to the block which you are targeting with the link, and not the link itself.
Hope that resolves your issue.
That is not working either (offset not applying)…probably I have to further deep dive into that tutorial later
got it, I wasn’t aware that there are two areas to set a scroll margin (under advanced, what I tried first), and under design - margin & padding, which I now tried as described in the tutorial