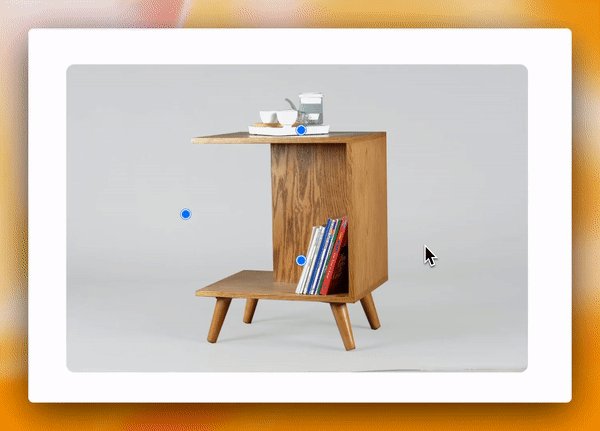
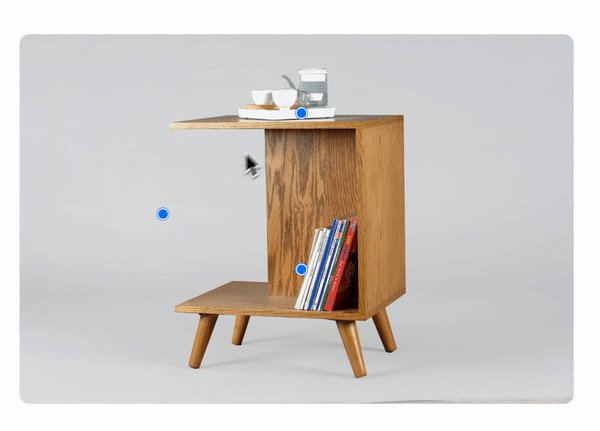
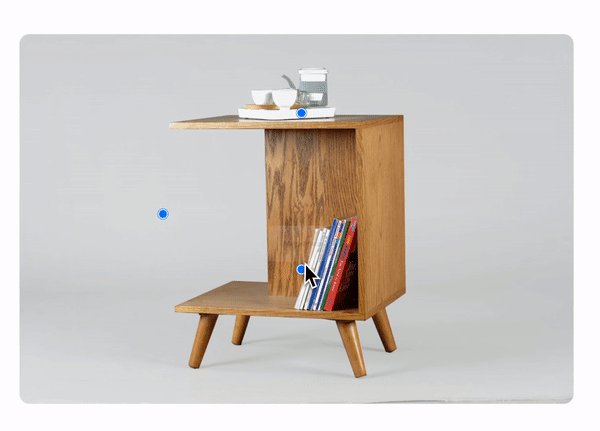
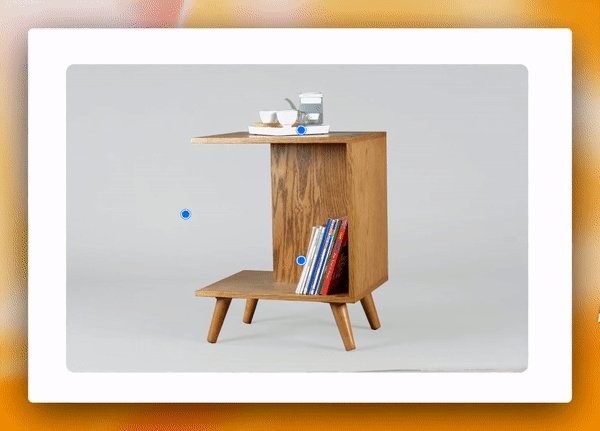
Here is a short video on how to create a hover hotspot effect on an Image block, with the use of absolutely placed divs with tooltips applied: https://www.youtube.com/watch?v=-sOaEMeWXPQ

Here is the custom CSS used in the video:
@keyframes pulse {
0% {
transform: scale(1, 1);
opacity: 1;
}
40% {
transform: scale(1.25, 1.25);
opacity: 1;
}
100% {
transform: scale(1, 1);
opacity: 1;
}
}