Description:
Instead of using the selected image size as a src-Value the Cwicly image always takes the full image size.
What i would expect: the selected image size is respected and use srcset for alternative sizes.
Step-by-step reproduction instructions:
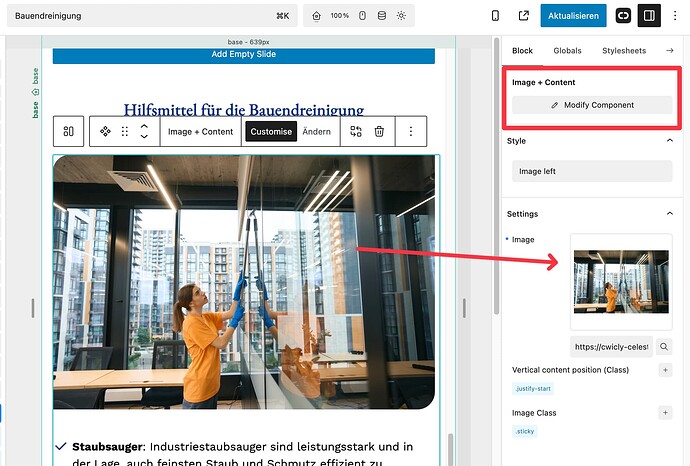
In my case the Cwicly Image is used inside of a component.
Add an Cwicly Image Block to the page
Set a size in Block unter “Primary / Settings / Size” (in my Case “medium” which is set to 640x0)
Save and go to the frontend
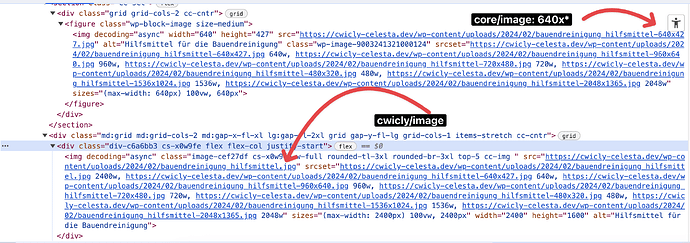
Inspect the img-Tag Code
Here is the difference between Core Image and Cwicly Image.
Environment info
WordPress version: 6.4.3
Cwicly Plugin version: 1.4.0.3
Louis
February 22, 2024, 6:29pm
2
Hello @michelyweb ,
Thanks for the report.
I’m not able to reproduce the issue you’re experiencing: Hello world! – cwiclydemo
If you have time, can you see if you can reproduce it using this quick login: https://app.instawp.io/wordpress-auto-login?site=$2y$10$Va9Czt2F2DNz/ovFCsUiYuUNIrG6xY.IXi7Gw3hZAwo5uoUpR1elC
Thanks in advance.
Cheers,
Thanks for the reply.
I’ve imported my Component. And it’s not working inside of this component, als you can see here: Sample Page – cwiclydemo
Louis
February 23, 2024, 8:48am
4
Hello @michelyweb ,
Ok thanks.
As this wasn’t clear in your first post, can you confirm that this only happens when the image is within a Component and that the image source within the Image block within the Component is dynamically set through a Component property?
Cheers,
@Louis this bug introduces a lot of troubles in my project. Any idea, when this will be fixed?
@Louis this is still a problem. Any ETA for a fix?
Louis
April 23, 2024, 7:35am
8
Hello @michelyweb ,
While I don’t have an ETA, this is planned, but does require some advanced adjustments that require some time to put in place because of the dynamic nature of every attribute.
Cheers,
sadly this is not fixed in the 1.4.2 update?
Louis
September 13, 2024, 10:21am
10
Hello @michelyweb ,
Unfortunately I didn’t find time to fix this.
1 Like