Description:
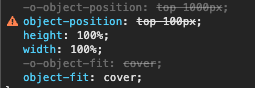
When using the Cwicly inspector for an image and setting the Object Position via the interface, the CSS it outputs can be invalid for any values other than alignment keywords (e.g. px or %) as it outputs as object-position: top left; instead of object-position: left top;
Step-by-step reproduction instructions:
Please write the steps needed to reproduce the bug.
- Open the Post Editor/Site Editor
- Add an image
- Specify the image as object-fit: cover;
- Set vertical alignment to “top” and then set any numeric value with any valid unit for horizontal alignment
- View in the browser and inspect the image - note: it shows as invalid CSS due to top being first in the value instead of last.
Screenshots, screen recording, code snippet

Environment info
- WordPress version: 6.5.2
- Cwicly Plugin version: 1.4.1.4