a kindly reporting about Image fallback
i found image fallback setting does not work properly when active FRONTEND RENDERING
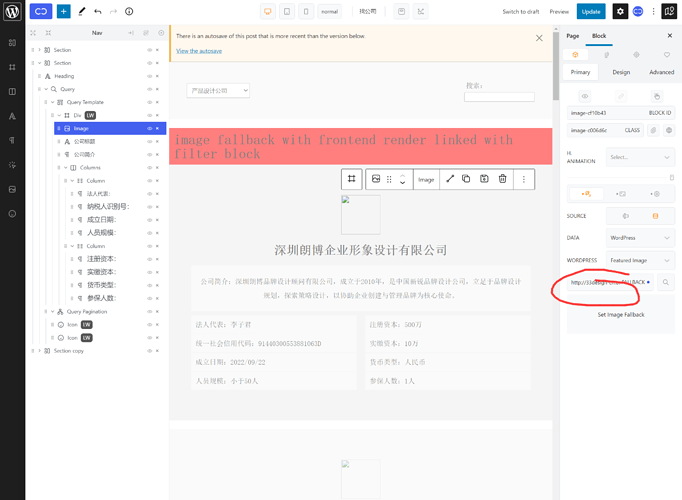
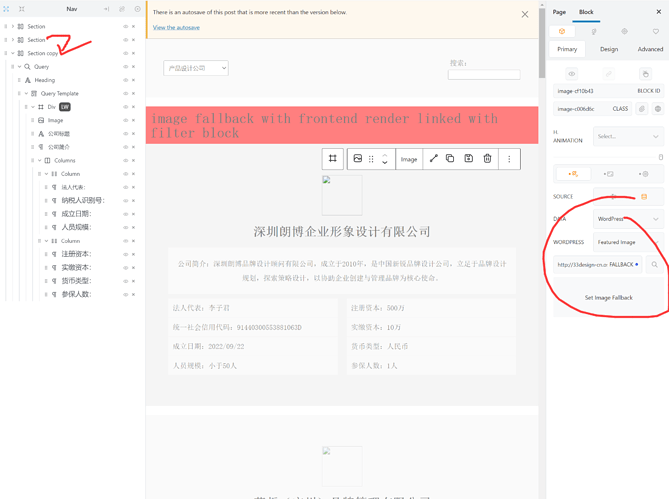
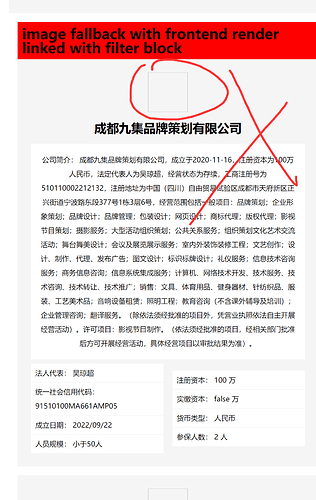
i have a page which have filter block linked with query block, and it is worked very well except the image fallback setting( the image fallback can not show out),
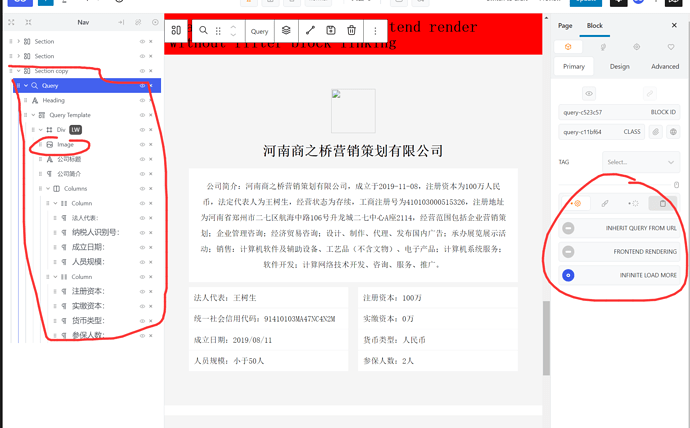
in order to let you easy to see the problem, i duplicated the query block, change the query id, remove the query parameters linked with filter, remove frontend render, set infinite scroll, the the image fallback setting will work very well.
i put this testing on one page, you can see the issue with this link below