Description:
Applying icon styles to a list using a global class has no effect unless the block toggles the icon on
Step-by-step reproduction instructions:
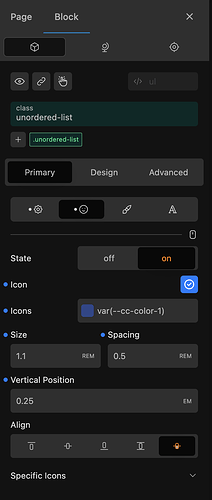
- Add a list Block and add a global class with Icon state on and an icon, colour and size:
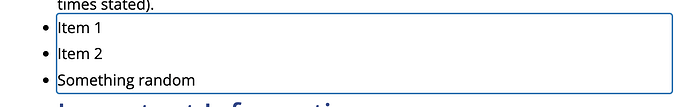
- Notice that the icons are not visible at this point:
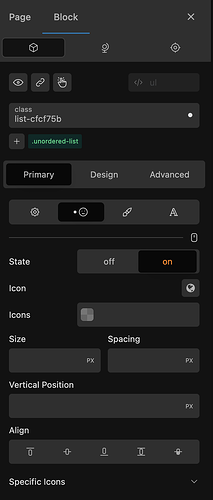
- Switch the state to on for the block:
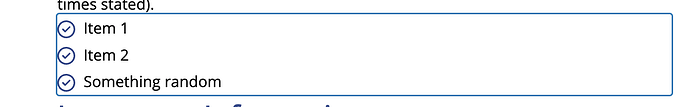
- Notice the icons now appear:
In our use case, we want our client to be able to simply add a list block and automatically get the custom icons without having to select them or configure the block.
Moving into feature request territory…
Currently to do this we have specified a few style rules in a global stylesheet instead. Ideally though it will be great to be able to configure a default unordered list style with custom icons and have it used throughout the site.
Environment info
- WordPress version: 6.3.1
- Cwicly Plugin version: 1.3.0.2