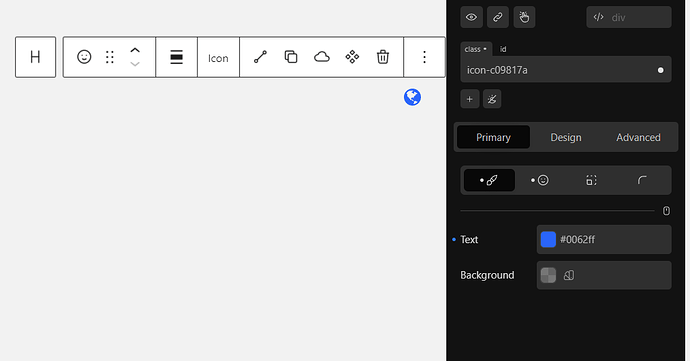
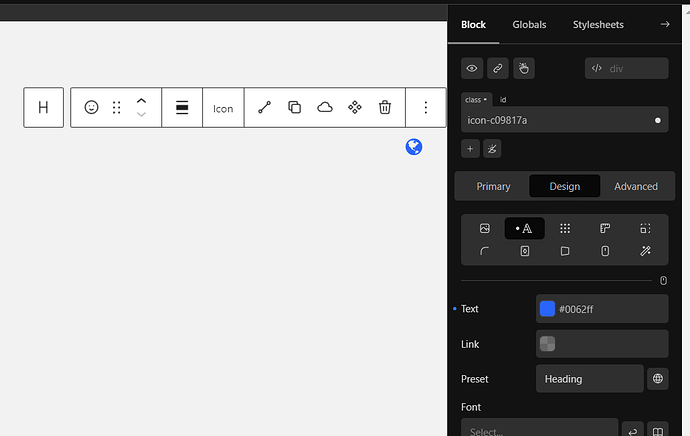
On the latest version, to set the color of an icon using an icon block, the color is labeled as “text” on the primary > color tab which is also linked to the color in the design > typography tab. Not sure if this is a bug however the naming is confusing at least on the primary > color tab.
Hi @systemaweb,
Thank you for bringing this up.
Previously, in the icon’s primary tab, the colour fill was named ‘icon’.
However, we believed this might have caused confusion, as in the Design tab, the same colour would apply for ‘text’.
So we made the decision to keep a unified name for the text colour property, as it applies for content whether it be paragraph, heading or icon…
Please don’t hesitate to share any more questions.
Thank you for the reply. I appreciate the effort to make things less confusing, however I am worried of the following with it being this way:
-Confusion for people trying this block for the first time
-May give the assumption that text is a part of the icon block for those coming from other page builders (Bricks Builder icon box module, Beaver Builder icon module)
-Confusion when jumping back and forth between sibling inline/row icon and heading blocks