These days, with the availability of high quality variable weight fonts, most sites we create will probably use custom fonts and with the Cwicly Font Manager we can easily make these locally loaded.
On some occasions we may find we need to use standard web fonts (.e.g if mandated by a company style guide or for licensing reasons).
Cwicly allows us to do this with ease:
-
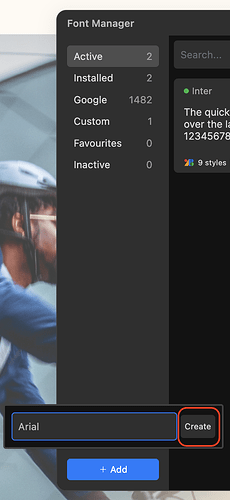
Open the Cwicly Font Manager
-
Click “Add” and type in the name of the standard font (e.g. “Arial”) and click “Create”
-
Note: You do not need to upload any font files
-
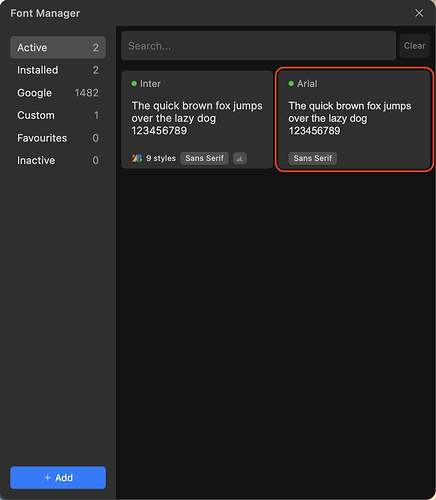
The web font is now added to the font manager just like any other custom font
-
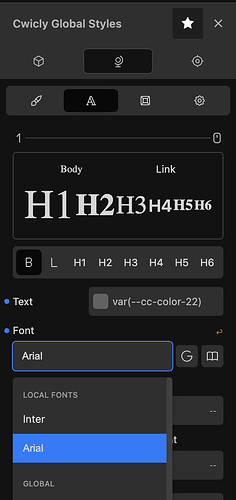
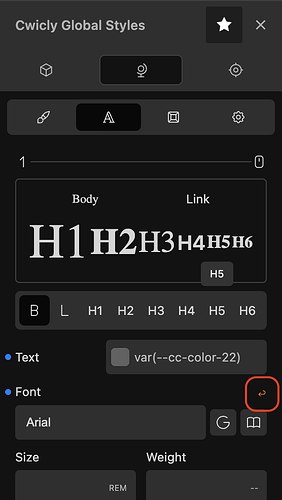
Now the standard font becomes available as a local font and you can select it
Bonus tip:
You may also find that you want to use a fallback font if the primary font is not available. Cwicly also supports this fully.
-
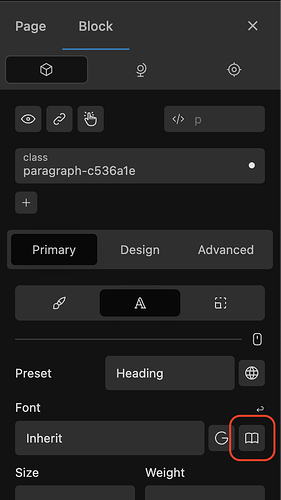
When selecting the primary font for your block, click the fallback button (small arrow icon)
-
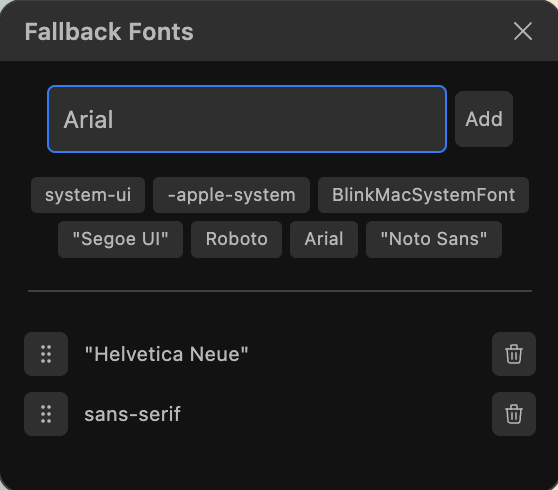
You can add from the defaults or type in your own fallbacks

-
When a fallback has been added, the icon will turn orange
Hopefully this saves you some valuable time.