sunny
November 9, 2023, 10:32pm
1
I’m working on adding dark mode to my site, and some elements require manual tweaking.
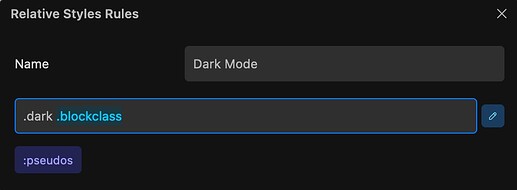
My thought was to approach this by adding a relative selector such as:
This works great on the front-end, but doesn’t show the styling on the back-end.
That’s because the dark mode selector (.dark) is applied to the <html> element, but the CSS generated inside the editor is:
.editor-styles-wrapper .dark .my-section
.editor-styles-wrapper is of course applied to the body tag, so this selector won’t work.
Any ideas on how we could apply styling using the dark mode selector on the back-end?
1 Like
Hi @sunny ,
Thank you for bringing this to our attention!
Indeed, this is a current limitation that we plan to address as soon as possible.@Louis to ensure the best possible solution.
I’ll also move this to planned Feature Requests
Thank you for your understanding.
2 Likes
sunny
November 13, 2023, 3:02pm
3
Thanks @Araminta
2 Likes
Marius
September 13, 2024, 3:34pm
4
Necessary to complete the dark mode workflow/experience inside the builder.
Just wanted to bring it quickly to attention again.
Louis
September 13, 2024, 5:23pm
5
Hello @Marius ,
Thank you for bringing this up again.
Has been added to my to-do.
1 Like