To all the CSS ninjas,
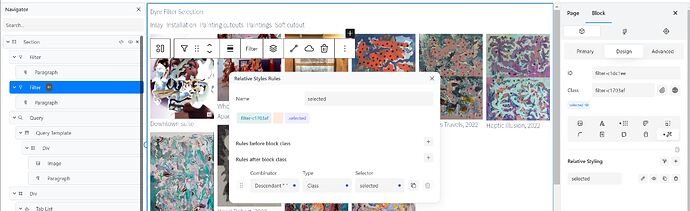
I have been struggling for 2 days, trying to find proper documentation about how to simply edit the style of the cc-filter-item selected class
Which is just giving me the option to create a different style to the filter selected in a button single filter.
I can see the classes created and the one I want to target is called ‘selected’, I imagine I should be able to access it with Relative Styling but can’t find the rule that would actually work.
Sorry to ask for such a simple thing, but it seems that I can’t get it to work…
Thank you all in advance for your help on this!
Best,
J