Hey, how to add a fav icon to the site? Did not find it anywhere.
Thanks,
Petr.
Hey, how to add a fav icon to the site? Did not find it anywhere.
Thanks,
Petr.
Dear bro
It’s here : Favicon
Thank you! Could not find it.
This is my favorite way to add a favicon to WordPress:
Let me know in case you need help with it @petrbilek.
Everything done. Works smooth, thank you!
Hey there @NHViet , this video is no longer available.
As there is no customize sub-menu available under the Appearance menu I am a little stumped as to what the preferred method of adding a favicon within the Cwicly theme/environment might be. I did actually find my way to the customize screen eventually but my favicon is not displaying.
Should I be using a code snippet instead?
Thank you in advance!
yourwebsite . com/wp-admin/customize.php
Goto Site Identity then change Favicon
You won’t find it in the Wordpress backend UI so @kane is right you can still access it by the URL yourdomain.com/wp-admin/customize.php. You can also add meta tags for your favicon in Cwicly Settings under custom code and select for the header.
I’ll also point out that you can use the Getting Started → Settings to change the favicon.
Thank you @Louis maybe in the future you could add the favicon to Cwicly settings as I have had issues with this as well. That would be very convenient.
I second this emotion. ![]()
Which one is the face-palm emoticon? ![]()
That, of course, is exactly what I was looking for but was struggling to find.
Thanks again @Louis !
Thanks @hopscotch , this is exactly where I ended up adding the favicon but, interestingly enough, it never worked. It appears in the back end when I am editing a Cwicly template but not in the browser tab.
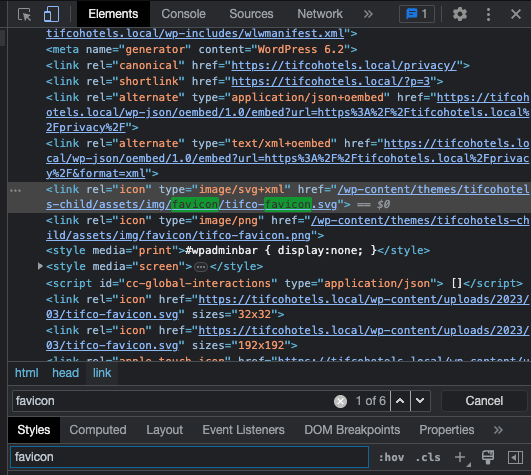
I actually just went to the Getting Started settings and see that my favicon is set but it is still not showing in my browser tab:
Note to @Louis this is a multisite environment if that makes a difference.
Hi @smontreuil did you try linking it in the <head>?
For example:
<link rel="icon" type="image/x-icon" href="/images/favicon.ico">
I have mine in svg & png format .ico is the traditional format.
Here is a Favicon generator.
Let me know how you get on misses

Haven’t tried that yet … it was my next step though … thanks @hopscotch