Hi there,
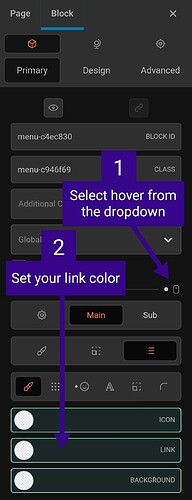
I can’t find out where to set the hover color of the menu items.
I tried to switch to “Hover” (top of screen) but doesn’t work.
I watched a couple of videos but the tuto displays an old Cwicly desing.
Bref, I am lost and waste my time.
Could anybody help me please.
It seems that the “text” option disappeared from “main” and “sub”
Try to click the very center of the emoji’s monocle.
It might reveal something helpful, but you need to be very precisely.
Thank you @Marius
Fortunately for us all, you never sleep!!! ![]()
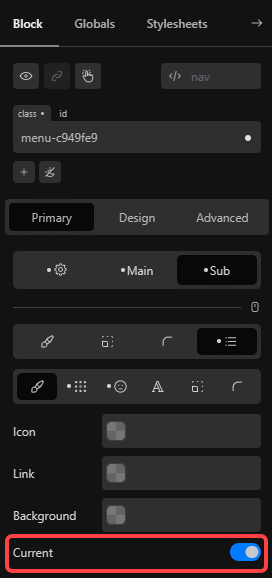
While on that topic and sorry to hijack, is there a way to show active menu items? Say when you are on that page/section as per menu, it can have a selected class (active) that for examples makes the link blue etc?
Sorry @Marius i confused myself with which thread i was in. when selecting current - how would you know you are styling that element to appear differently if its current? it clicks current on, but nothing changes to show that you are styling?
No worries @Spipov.
When switching to current, the values of styled properties should vanish/toggle.
Can you confirm that this is not the case on your side?