Hi, what is the best way to prevent the page from being displayed to non-logged in users? I know how to hide the menu item, but when the user knows the address of the link and enters it manually, I want to prevent access to the page and maybe show some access/error page… Thanx
Hi @pesiiin,
Welcome to the community! ![]()
I would suggest setting a user condition on the template so that unless an admin user is logged in, the website won’t display.
Be sure to check out our docs for more information on conditions: https://docs.cwicly.com/interactions/visibility-conditions/themer#user-role
As a side note, a non-logged in user condition is urgently needed and will be available as soon as possible. Please bear with us in the meantime.
Hi, it’s a published page, not a template. So do I have to create a default template for this one page?
Or maybe make two blocks on that page and use block visibility conditions ?
Hi @Araminta,
I bump this because indeed, it is very needed ![]()
We can use is_user_logged_in() WP function return as a workaround, but it would speed up the process a lot.
Thanks!
Hi @yankiara,
I may be missing the key distinction in your request but from what you describe, it sounds like you can just add a visibility condition to the main content inside your template:

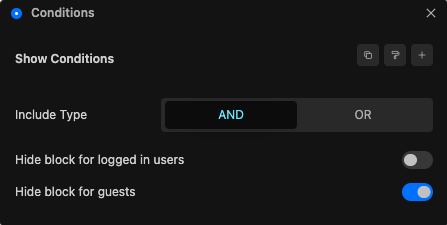
And then add the block you want to display for non-logged in users using the opposite condition (Hide block for logged in users).
Doing this in your templates allows you to control for each content type you display and you only have. todo this once per template of course.
Also, if you allow the user to select a template from the page level, you can also put in a custom template such as “Logged-In Only”, which can then be selected to automatically show the content to only logged-in users.
If this is not what you had in mind, let me know.
Alternatively, if you don’t use templates for whatever reason and want to control this from within the page, you can create a component that encapsulates the same logic as this (e.g. called “Protected Content”) that has an inner blocks that you can add whatever you want inside.
Hi @StrangeTech,
Sorry, my bad, first I jumped in the wrong thread because I was talking about simple block condition (nothing to see with page content or templates), and second OMG I had never paid attention to the “hide block” toggles!!!
So the condition DOES exist…
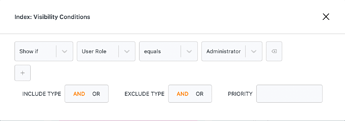
But now, for consistency purpose, why are these conditions there and not inside the conditions dropdown like all others?
How do we use them in combination with conditions above?
In other words, are they submitted to the same Include Type selection (AND/OR)?
![]() Good questions:
Good questions: