Just noticed when I change image size to particular size under image settings ( in my case hard cropped thumbnail) then it works fine and uses correct size in frontend but in backend it still shows uncropped full size image.
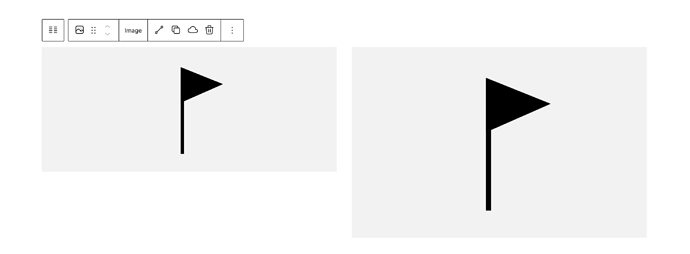
In left side is Cwicly image block and in right size Gutenberg image block. Both have set image size “thumbnail” which in my case is hard cropped to particular size.
As you can see Gutenberg images block shows fine but Cwicly image block still shows uncropped full size image.
However in frontend it shows ok.
So would be nice if backend also used correct image size and looked the same as in frontend.