Description:
When setting the padding in section defaults for mobile, input becomes impossible if the linked values toggle is turned on for the desktop breakpoint.
Step-by-step reproduction instructions:
- Open the Post Editor/Site Editor
- Go to the Cwicly Global Styles tab in the Inspector
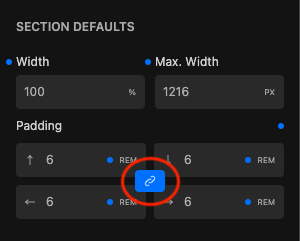
- Edit the desktop section padding, leaving linked values toggled on
- Attempt to edit the mobile section padding
- Watch the ensuing mayhem unfold (desktop values get reset, unable to type in units, incorrect overrides, etc)
Note: editing the mobile values with the linked values (on the desktop breakpoint) toggled off works flawlessly.
Screenshots, screen recording, code snippet

Environment info
- WordPress version: 6.2
- Gutenberg Plugin version: -
- Cwicly Plugin version: 1.2.9.5.8.2
- Cwicly Theme version: 1.0.3