WordPress version: 6.3
Cwicly Plugin version: 1.2.9.9.3
Hi,
I recently updated two sites to WP 6.3 and Cwicly 1.2.9.9.3, and when editing TEMPLATE PARTS, I noticed that global styles wouldn’t work any more. They are not loaded and changes in UI have no effect.
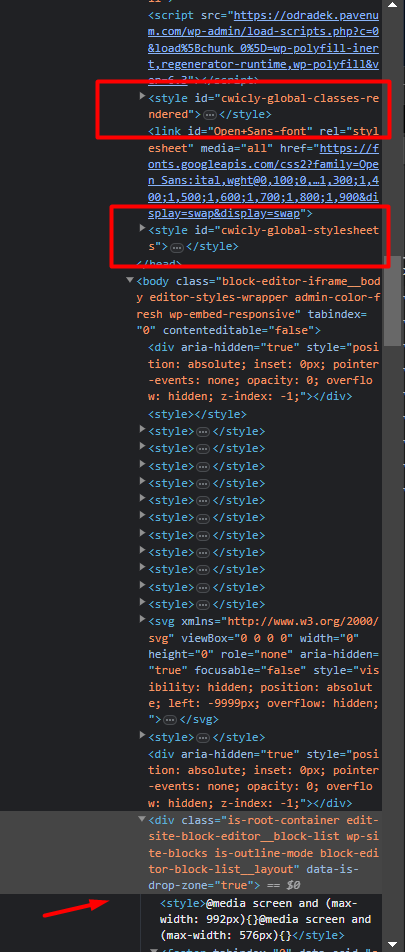
When inspecting other installations, I noticed that the 3 following <style> tags were included the editor iframe:

And on both upgraded sites, there are NOT here when editing template part.
Everything is OK on frontend or in template & post editor, though.
Sites are on different hostings, regenerated Cwicly’s files, emptied browser cache, no cache plugin, tried everything possible…
Then I just deactivated all plugins… solved! So I tried to reactivate each plugin one by one, and boom, WPvivid seems to crash global styles.
So, questions:
- Am I the only one?
- Where to look to solve the issue? (nothing worth mentioning in the console or with WP_DEBUG)