This might be related to this one:
Block reset does not work consistently - Bugs - Cwicly
Not sure how the progress is there, but I thought I quickly go through all properties (default only, no RS or Pseudos) and check what’s missing.
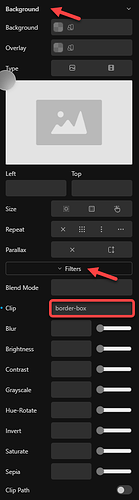
Due to the new UI, and specifically the new expandable sub-categories, some inconsistencies appeared. This is especially important, as I always close these sub-categories after applying a value.
In fact, they are specifically designed to do so.
There are issues in the Primary tab as well, but I’m exclude that here, as it’s a WIP?
Sometimes they are also not clickable to remove styles/options.
I’m creating this topic now to add it here, as I think this important and should work reliably in any way.



They work in certain scenarios, dependent on which values are applied for specific properties.
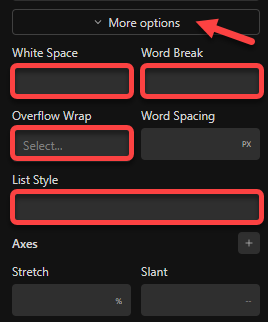
For example, the modification indicator for “More options” is only displayed when white-space, word-break and overflow-wrap comes with a value applied at once.
It does not work when only one or two of these properties have values are applied.
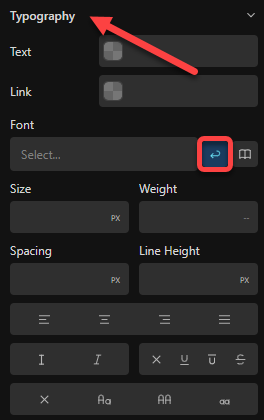
In addition, list-style-type also do not work for the main category “Typography”.


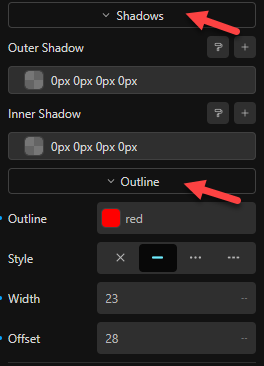
These do not work at all.

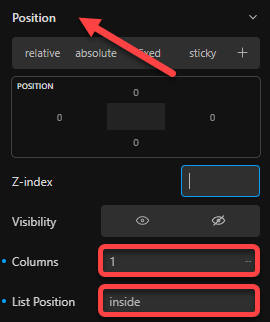
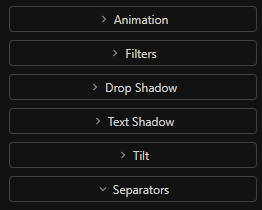
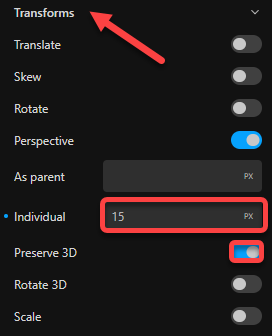
Activating a toggle does not trigger the indicator. That’s fine, because no value has been added yet, so no property is.
This is different with “Preserve 3D”, as it’s applying an actual value.
UI wise, this is also a bit confusing.
Maybe this should rather be in a category with backface-visibility and transform-origin?
In case you plan to revisit this area to refine the UI (adapt it to the new approach, etc.), please do not waste time on that.
Toggling the Preserve 3D option should trigger the modified indicator though.

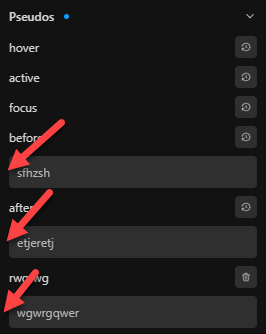
It could also be considered to add them here to quickly reset the value, independent of the applied styles.
Environment info
- WordPress version: 6.6.1
- Cwicly Plugin version: beta-5