Hi,
In the process of creating a reusable structure for my future Cwicly websites, I’m testing fragment based architecture to see if it is more efficient than WP standard templates.
So, first, what I want to achieve (most of the time) is this kind of standard HTML markup:
header tag
main tag
- article tag
-- header tag
--- h1 tag
-- post content
-- social share, CTA, comments, etc.
- sidebar div
footer tag
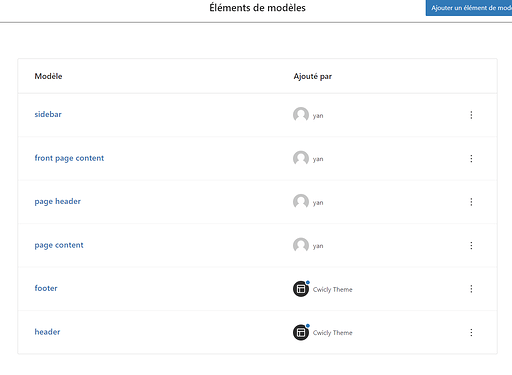
With WP templates, I need to create a default template for each type of page (post, page, archive, 404, etc.) and add my main tag div and recreate the page structure inside each.
It is not that hard, but there is redondant stuff, like the main tag div or adding the page header template part (and potentially more with CTA sections, common archive loops, etc.).
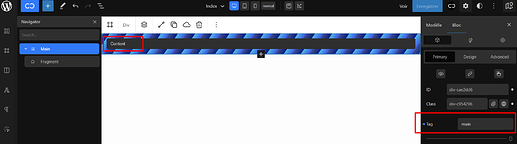
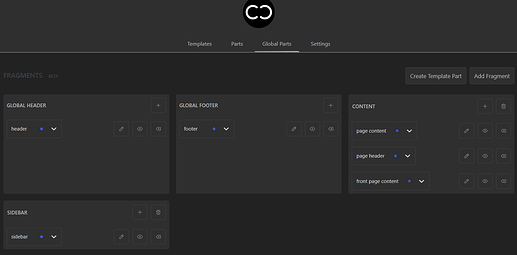
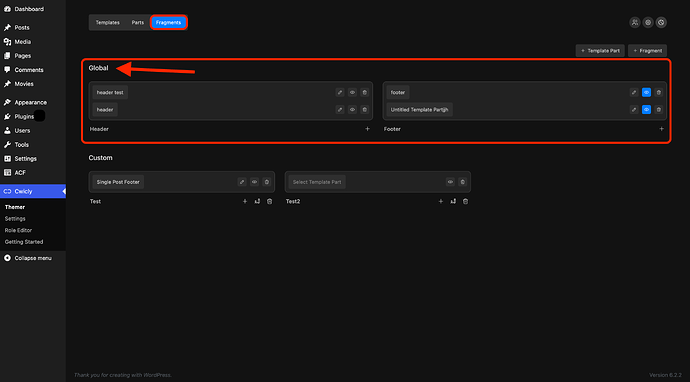
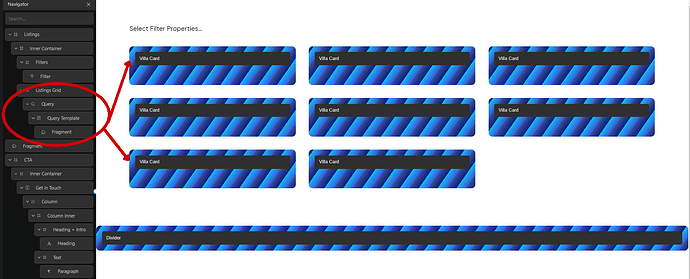
With fragments, I’ve come to this setup: only single.php WP template with main tag div wrapping a unique “content” fragment that deals with everything.
Note that I have to set visibility conditions for each content part in fragments, whereas with default WP template I don’t need that since each template already handles those conditions.
So, my questions:
- is this the right way to do this in Cwicly?
- is it future proof regarding Cwicly’s templating strategy? No future changes in all this fragment mechanism?
- are there flaws in the long term I cannot detect now? (like in one year, I need to add something somehere with some condition and I cannot do it with fragments)
Because with standard WP templates, I know where I’m going (at least I’m going the WP way), and even though I need to repeat a few gestures, I don’t have to mind all the visibility conditions combinations, growing with complex sites.
Besides, reordering template parts in a fragment is not possible, that’s why I wonder if I actually use it properly ![]()
Like, I inserted my page header after the page content, and now I can’t move it before, so I need to recreate the whole structure, which is not acceptable if it is working like this.
Another difference is that WP templating allows to see and edit each template part inside a template editor: for instance you can see and directly alter global header or footer or page header if you’re editing an archive template.
I find this very handy (note that you can hide them if they are in the way with the Cwicly eye icon).
Finally, I think I can reproduce most of the fragment system with template parts and insert them in my default templates layouts with conditions if needed, so I can’t decide which way to go!
What is your experience with this?