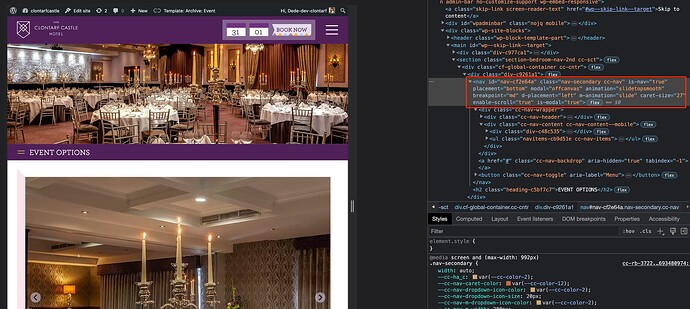
I am trying to activate the menu modal by custom breakpoint. I see that <nav> has an attribute added when reaching the Cwicly Breakpoints of is modal="true"
Am I best just building a standard modal with trigger?
I would like to trigger the menu modal ‘Event Options’ at the custom breakpoint of 1160pxhttps://staging.clontarfcastle.ie/conference-dublin/
Any help is appreciated.
1 Like
Hi @Araminta and @Louis I was curious if there is a work around for this.
Hi @hopscotch ,
Thank you for bringing this up!
It isn’t currently possible to activate the Nav block’s modal at a custom breakpoint, as a lot of CSS and JS is based on a specific logic.
For the moment, yes.
I’ll move this thread to Feature Requests, so the team and I can keep track of it.
Thank you for your understanding.
Ok then no worries I hope to see that implemented at some point.
Marius
September 3, 2023, 5:22pm
5
That would be a useful addition
1 Like
Agreed, this will go perfectly with:
and
Hi @Louis ,
In spotlight #2 you proposed an option for media query styles to be set by cwicly defined media types: ##desktop##, ##tablet## and ##mobile##. To your request for input on this, I would like to say this is a good option if the breakpoint values are not known or important to the cwicly user. That is your code will subsitute the required media selector for the variable: desktop, tablet or mobile. However, to use matching breakpoints manually, the actual breakpoint values for the three …
2 Likes