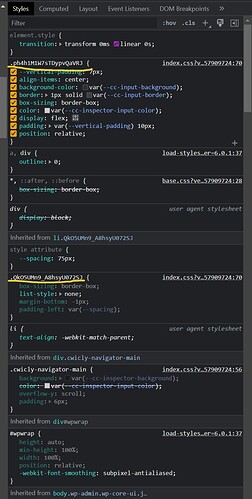
Playing a little with the possibilities to customize the editor interface is saw a lot of auto-generated CSS classes with random names for the elements on the editor. Some of the elements of the editor have named classes and some have random ones. Having a unified naming convention for all elements will allow to target all elements and have individual modifications of the interface.
@Louis is there a reason for this naming way of CSS classes and do you think this can be unified sometimes in the future?
Thank you!
Hello @beleancristian,
Indeed, we are currently moving all our components styling to auto generated classes (much easier for us to manage internally).
May I ask what you are looking to customise? Is it the colour scheme or something else?
We can definitely add target classes so that you can easily modify the styling yourself.
I’m trying to customize the color scheme and also the typography a little to my own needs. A little bit of contrast added here and there, a bump on the font sizes on certain elements, etc.
I can already do that, having the possibility to add my css code to a snippet and then just reuse it on future websites it’s the end result ![]()
Thank you!
Just a quick feedback from my experience.
Changed the FSE interface 6 months ago, according to my needs.
Everything I tried to accomplish did work.
Nothing broke to date.
One question though.
These random class names are generated once and won’t change anymore, right?