Description:
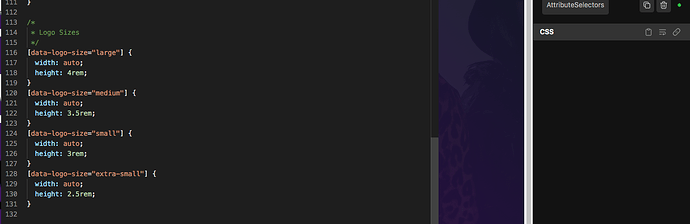
Hi there, don’t know if i’m doing something wrong but i have a globalstyle sheet which is activated and working. In that style sheet i have defined attribute selectors so the value is pulled from ACF select fields.:
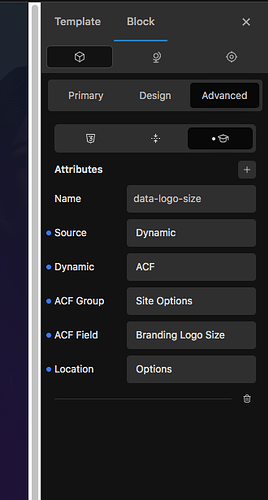
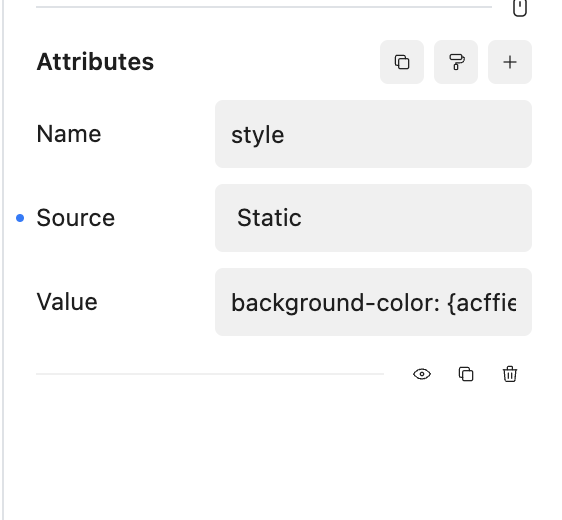
Attribute added to the image that that i want to apply the style to.:
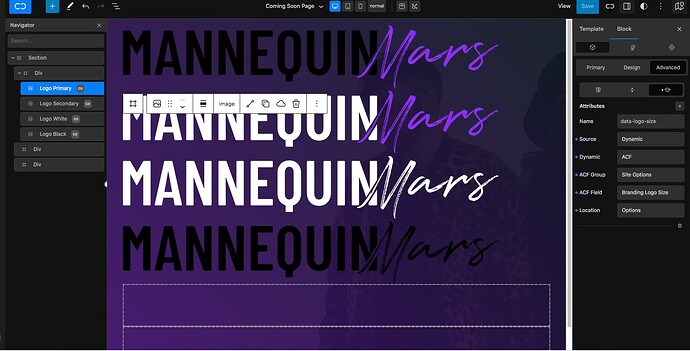
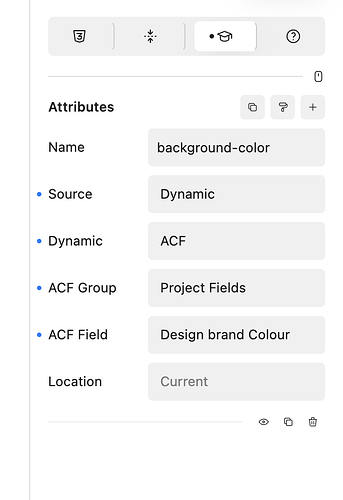
It works perfectly on the front end. The sizes applies perfectly like they should, but on the backend inside cwicly nothing happens. They are still big and the attribute selectors for the image aren’t rendering the image. I also have attributes for the background position, size and repeat. They all get pulled from ACF and work like they should on the frontend but not on the backend inside cwicly.
Is it a bug… cause my work really relays on things like that and need them to work. ![]()
Please write a brief description of the bug you’re experiencing, including what you expect should happen and what is currently happening.
Step-by-step reproduction instructions:
Please write the steps needed to reproduce the bug.
- Open the Post Editor/Site Editor
Screenshots, screen recording, code snippet
Insert Images, Videos or GIFs
Environment info
- WordPress version: 6.2
- Gutenberg Plugin version: -
- Cwicly Plugin version: 1.2.9.5.7
- Cwicly Theme version: 1.0.3