From old feedback: https://feedback.cwicly.com/boards/feature-requests/posts/dark-mode
Ability to switch between global styles from front end. This would enable one style to be a dark version and give the user the ability to toggle. Ideally the toggle would be OS colour mode aware.
1 Like
Yes, this would be awesome and very helpful for designing. Especially when being aware of the OS colour mode.
Hi, I’m just writing to bump this up and see what the status of this is. I’m hand implementing a dark mode toggle right now and it’s a pain in the ass. It would be brilliant if there was an option to do it with cwicly directly
Hello @mariaarangokure how do you approach this?
I was thinking about it but I have no Idea how whould i do this.
This would be really nice feature.
I am seeing a lot of sites now offering the instant toggle mode from white to dark, I guess that means if we have a dark logo, we will need to have one for dark mode and one for light mode, here is an example of a live website: Come Play Around | Golf, Party Venue, Sports Bar & Restaurant | Topgolf UK
At the bottom they have the toggle that states increase contrast / decrease contrast. Would love to be able to offer this to my clients.
The way I’ve done it is to add a custom event to a button, when it fires a class of ‘light-mode’ is applied to the body of the site (my site is dark by default) then using custom CSS I swap the global colors in the Cwicly styles to my dark mode colors. I added some code to make this respond to user preferences in case someone has a preference for light mode already set in their browser, and a cookie to keep the setting as people move from one page to another.
Would you be willing to make some sort of tutorial for this?
I think that it would be really appreciated i think.
But i will try it thou.
Thanks 
Sorry, just seeing this now. Yes I can put something together next week
Thats alright, you are amazing. That would be awesome.
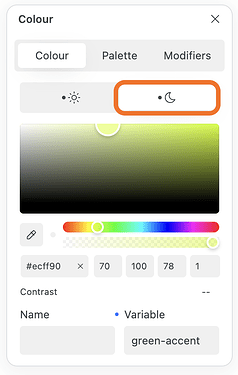
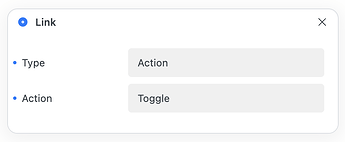
With the new dark/light mode in Cwicly 1.3.2, we can now add a theme switcher to the front-end utilising the dedicated toggle action:
So this can be marked as done
Thanks again Cwicly Team! @Araminta @JohnD @Louis
2 Likes
Thank you for pointing this out, @StrangeTech!
Indeed, 1.3.2 now allows you to design a Dark mode version that is both aware of the OS colour mode but also can be toggled by the user (with the Toggle action link).
Moving to done.