Hi I am using the latest version of Cwicly but I noticed that the H1, H2, H3, H4, H5 and H6 headings styling in Cwicly cannot override the Astra theme global css for them. Neither the color of the heading changes neither the size or margin.
Hi @svetkolev,
Welcome to the forum!
Unfortunately, this is a specific issue with Astra that has been reported to us in the past.
Astra is adding a considerable amount of specificity in its “global” rules which makes it rather difficult for us to counter:
h1, .entry-content h1, h2, .entry-content h2, h3, .entry-content h3, h4, .entry-content h4, h5, .entry-content h5, h6, .entry-content h6
Hi @Louis.
I know that Astra is adding a lot of specificity in its global css rules but if other Gutenberg builders like Greenshift, Spectra, Cwicly etc can override it then I am more than sure you can make it as well. There should be a solution for that minor problem either give an option for the styles to be !important or style the id. Without such solution I cannot use you lovely plugin for my theme which a big pity.
Regards
Hi @Louis. Any progress on that issue with Astra. When do yo plan to add ID styling like Brock or Oxygen or make an option for making the class styles !important. That will solve the problem. I can override this with relative styling but I need to do that for every section where I use headings.
Regards
@svetkolev, A creative solution to save you having to do it for each section is to apply your relative styles to the post content block in your template.
@StrangeTech Can you please advise how to do that.
@svetkolev , Very simply you apply the relative styling to the post content block in your template (for whatever post/page/custom type/archive you are wanting the styles to apply to).

You can see a more detailed explanation of an example usage of the post content relative styling in a recent related thread.
@StrangeTech I am using Astra which is not a blocks theme and I do not think that is possible.
Ah yes, I see that now.
In that case, there are a few other approaches you can take to save time and effort.
The simplest one is probably to make a global class with your relative styles that applies to a wrapper element on each of your pages.
If that doesn’t work for your workflow, you can use a global stylesheet to override and “reset” the Astra styles. This may not be ideal if you want to edit within the Cwicly UI of course.
We have a lifetime license and were using Astra before moving to block themes. There are a few timesaving features, but generally find using Cwicly for everything much faster overall.
There is an initial period where you have to effectively start from a blank slate, but once you build up templates and resources, the flexibility of layout and styling and the freedom to do whatever you need to do without hitting against limitations of the theme features makes it much faster.
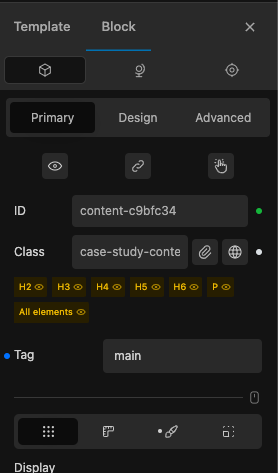
Can you please advise how exactly can I make a global class with my relative styling and apply it to the wrapper of the H1 heading for instance.
It will be much easier if I could do it from the cwicly UI without any global classes or realtive styling don’t you think. The thing is that I could do it with almost any other Gutenberg page builder I have tested - Greenshift, Spectra, Ultimate addons etc. They all style either the id not the class or they make the class styles !important. That is why I think that the easiest thing will be if you add a checkbox next to the settings for making it !important. Or add an option for styling teh ID of course.
Regards