Cwicly Global Styles:
Add a setting for a background image or background video for the whole site.
If possible: responsive. A different (if needed) image or video for each breakpoint.
The POST CONTENT block can be styled any way you like. You would use it as part of your templates. At its core, it’s just a div container. So it has all those css properties available for styling.
Alternatively, you can style the tag with a background image/colour. I wouldn’t recommend this.
The first option gives more control, as you can apply it on page templates that need it, and omit it on others.
I find this is a legit suggestion.
A little more (global) control about/through the body tag would be appreciated.
Not sure if I would even use it, but I can see that people would need it.
The default template “INDEX” is like this:

If I replace the “Template Part” with header and footer, what about the background of these parts?
If I wrap my header with a section, the background of this section will not be covered by the image set in the background of the “Post Content”.
So, I think that the solution could be to create a body CSS with “background-image: …”
It is a CSS snippet…
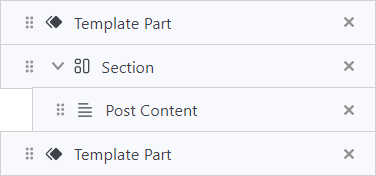
When click on the “+” there are 2 “Post Content”:
 and
and 
With the second one, I can rule advanced settings.
I suppose that the first one is the native one from Wordpress.
Isn’t it possible to remove all the native blocks when there are rewritten by Cwicly.
I can’t figure out the template “INDEX” is built with the Post Content from Wordpress instead of the Cwicly one.
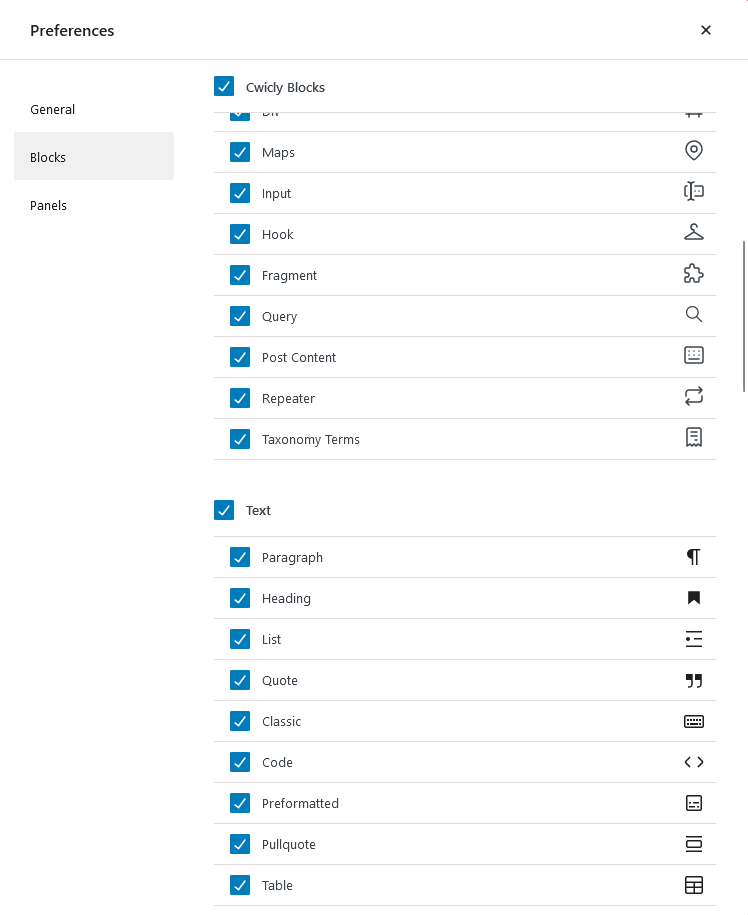
You can actually define what blocks you want have available.
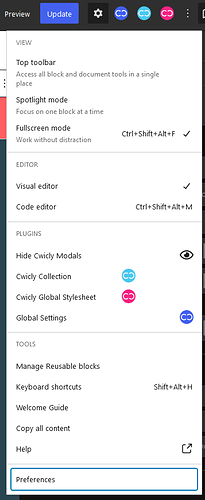
That menu appears when you click the “3 dots” icon on the very right.
Just click the “Preferences” menu item and select only the ones you need.
FYI, this option will also be available inside the template editor (Cwicly Themer), as soon as WordPress 6.0 is released.
I also do agree that there is some confusion regarding the icons, since the color was changed from blue to black. This needs some improvement, but please don’t re-introduce the “Cwicly” prefix for blocks.
Isn’t it possible that the native blocks that are rewritten by Cwicly are uncheck by default?
That wouldn’t be a good idea, since a lot of people use the Gutenberg blocks.
Also some of them offer specific functions, like the Gutenberg paragraph block.
You still have the option to disable them at anytime.
A dedicated option also wouldn’t make sense.
There wouldn’t be any significant advantages in terms of saving time.
Also, you could just toggle them on/off. What, if you still need 1 or 2 Gutenberg blocks?
There are also other tools which are used parallel to Cwicly which rely on these blocks. So there could be even more confusion then.
If you still think this should be a thing, just open a new feature request and see how it will be voted or what kind of feedback you receive from other users.
No request.
You are right. The job to disable is tinny as soon as the location is known.
Thank you again.
Hey @weedor, on the off chance you’re not aware, it’s not necessary to place the Post Content within a Section (unless you need to add other blocks at the template level).
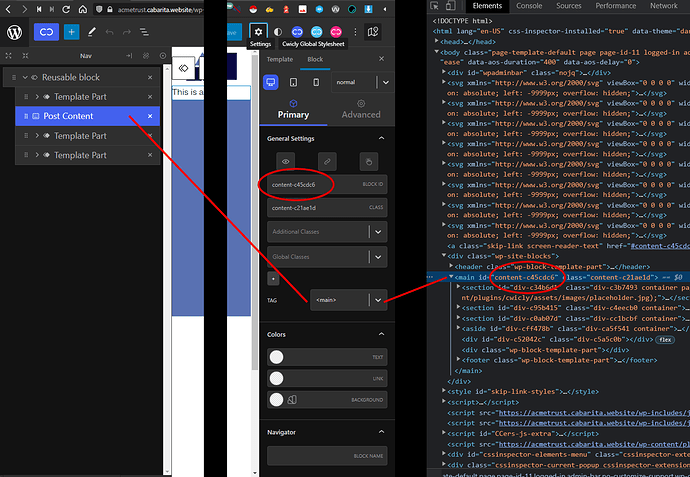
Cwicly’s POST CONTENT block is its own container. If you look at the block inspector, you will see that you can style it just like you would a DIV, and you can tag it too! I usually tag mine MAIN.
Screenshot of one of mine below:
Since the Section block is 2 DIVs in one, you’ll save on the divception a bit.
Hope this helps.
My misunderstood was because the Post Content of my template was the Wordpress one.
With the Cwicly one, I understand your HTML and it is fine.
Thank you very much for your help.