I’m seeing some weird behavior where custom CSS grid styles I’ve added aren’t working in the editor but are working correctly on the front end. I’ve tried adding the CSS directly to the block using the “Advanced > Custom CSS” panel and also by using a global style sheet and the result is the same. I’ve also tested manually adding CSS styles to other elements, an H3 in this case, and the change worked in the editor and front end.
I’m guessing there’s probably a conflict with Cwicly’s grid editor and the custom CSS grid styles I’m adding. I’m sure this will be a thing of the past once the more advanced grid settings are added to the editor but I figured I’d report this in the meantime.
I’ve attached a few screenshots for reference.
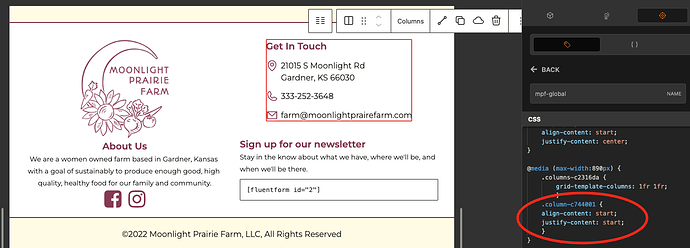
Adding CSS to a global style sheet as displayed in the editor
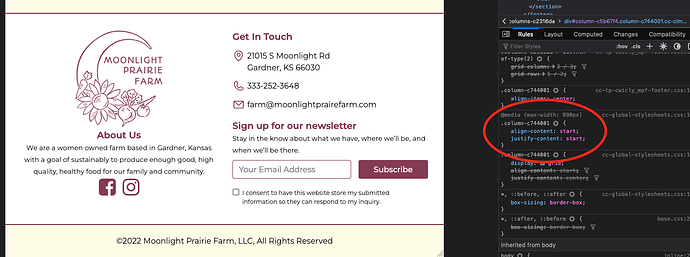
Adding CSS to a global style sheet as displayed in browser dev tools