I`ve done everything as in the documentation and the video on youtube about getting started with tailwind.
but when i copy a tailwind block from sailboatUI or tailwind site in cwicly, it doesnt copy the styling, only some unstyled divs and paragraphs…
it seems tailwind is not activated, despite activating it in cwicly settings
why?
Hey @calinalter.
Did you activate HTML to blocks?
yes, everything like in documentation.
activate tailwind in cwicly settings,
then activating html to blocks
then copy from here Tailwind CSS Testimonials - Official Tailwind UI Components
pasted in editor…
and it looks like this:
and i tried again on a new install…
three times on new installs, on different servers…
same result…
and when i activated the tailwind button in editor, this button:
https://sailboatui.com/docs/components/button/
looks like this:
somehow closer, but still far away from the original…
Hey @calinalter.
Thanks for providing more info on that.
Please make sure to enable the editing mode as well.
Hope that helps.
i found the editor button…
i was expecting the copy-paste to bring the tailwind block exactly like on the source, then AFTER paste, if i needed to edit, only then to activate it… that’s what i assumed, being “editor button”, not another layer of activating tailwind again in the page, after i already activated it in the settings…
but anyway, it still did not imported colors…
Thanks for elaborating @calinalter.
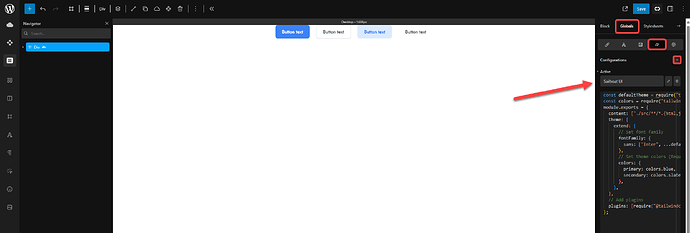
To make Sailboat UI work, you need to add their configuation to Cwicly:
Please let me know if this has solved your problem.
PS:
I recommend reading the documentation carefully to customize the configuration according to your own needs.
For example, you can control the official Tailwind plugins via the Cwicly interface:

thanks Marius!
that should be added into the documentation and tutorials: sources where to find free blocks and how to make them work from A to Z…
finding something like that as a non-coder is hard and is a huge roadblock against adoption… usually the beginners would abandon if nothing about that is mentioned in the video on youtube or in documentation…
and my initial source of confusion is here: Copy/Paste | Cwicly
here the image shows the block copied after copy-paste exactly as in the source… so, that was the expected behaviour…
and in the next chapter is unclear that the result of the copy paste is broken before activating “editor button” (it should be called “tailwind mode”… in the video on youtube is mentioned as “tailwind mode”… total confusion…)
cwicly is the greatest revolution in wordpress, but it is very weak in content, documentation, clarity, courses, tutorials…
i want Cwicly to succeed in adoption, so i will document here all my sources of noobish confusion, as i find them… maybe the people from cwicly will enrich the documentation and tutorials based on that…
thank you very much!
one more question: if i press Purge Tailwind option in Cwicly Settings page, will I lose all tailwind classes?
will I no longer be able to use them again, if needed in another blocks in the future?
and i will remain only with the classes already used in previously created tailwind blocks?
if yes, how could i restore all tailwind classes?
is this Purge option something which should be done only at the end of developing a website?
what is the use case for this option?
It basically means that the Tailwind stylesheet is regenerated, so it will only contain the classes you are actually/actively using on blocks.
You do not lose anything, it’s just for optimization purposes.
In the backend, nothing changes.
This is what I recommend, yes.
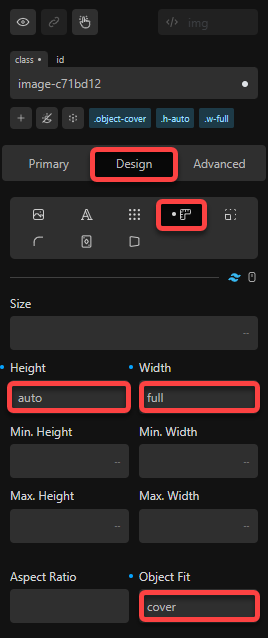
another problem: object fit on an image doesn’t work:
any option i select, nothing happens with the image…
To make object-fit work, you need to apply a width and height to your image, like width: 100% and height: auto.
To use the Tailwind classes, you currently have to navigate to the Design Tab, as the properties in the Primary Tab doesn’t seem to support TW as of yet (if I’m not mistaken):
I also recommend to open dedicated topics for each issue, so it can be addressed in a more efficient way, but also to make other users benefit from same or similar issues, too.
I dont want to 'pollute' the forum with noob questions... :upside_down_face: I dont even know if these are legit questions…
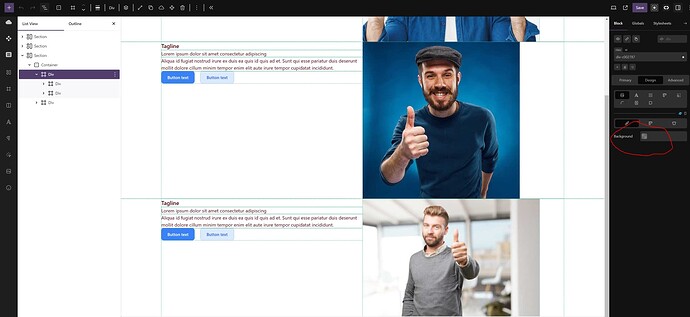
It seems that in a div i can’t set an image as background… only colors…
I am doing something wrong?
Or is this a bug, or Cwicly really lacks this option?
Documentation is useless here (outdated): Background Source | Cwicly
I had problems today with setting an image block with the logo taken dynamically from the site icon… Option exists, but it doesn’t work…
I want very much to learn Cwicly, but it seems that i should wait for another year to allocate again a weekend to wet my feet in trying to learn Cwicly… and I hope that until then the documentation will be better and the bugs will be crushed… at least everything related to getting started…
No worries, the Forum exists for this exact reason.
You can learn here how to apply background images in Tailwind:
This btw. is a great example for creating a new thread.
If another user now finds this thread, the longer it gets, the more unlikely it is the user will find the needed part.
Also because it’s completely unrelated to the original topic.
Just a tip how you can help out other users. Be free though to do whatever you like.
On another note, it’s always worth exploring the documentation of the other parties to learn about it.
Hello @calinalter,
Thanks for opening this topic and going through the things that aren’t working out for you. Your points about the documentation are spot on, I’ll try and allocate some time to review it in more detail.
We are currently in the process of streamlining all of this and the next few updates should help alleviate some of the frustrations you experienced.
For example, primary settings that can have Tailwind properties applied will properly apply to Tailwind in the next update.
As for background images in Tailwind, this is something I’m not currently too certain how we would support them in an optimised way.
Thanks for helping out here, @Marius. Much appreciated.