jornes
June 30, 2023, 2:37am
1
I’m using the latest version of Cwicly and WordPress.
I’m not sure if it’s a bug.
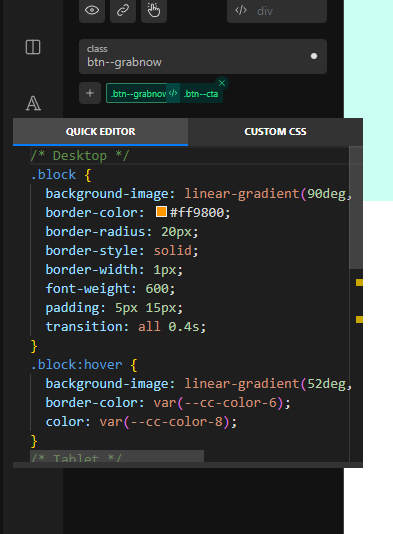
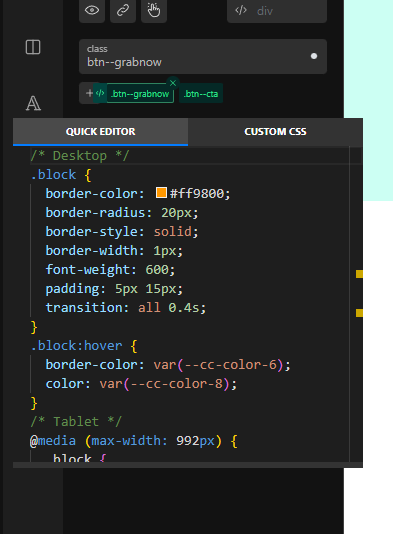
When I copy the CSS from class A, it contains a gradient effect. When I pasted it in class B, everything was pasted except the gradient effect.
CSS in class A(.btn–cta):
CSS in class B (.btn–grabnow):
What do you think?
Hi @jornes ,
Thank you for bringing this to our attention!
I have been able to reproduce this issue on my end and can confirm it is a bug.
Apologies for the inconvenience.
1 Like
jornes
June 30, 2023, 3:02pm
3
Hi @Araminta
Thanks for confirming this.
@Araminta , this seems to be fixed
@Araminta , just highlighting this as it appears to be one of the Fixed Bugs
Hello @Louis , just highlighting this one again as it appears to have been fixed a while ago.
Cheers!
1 Like