Description:
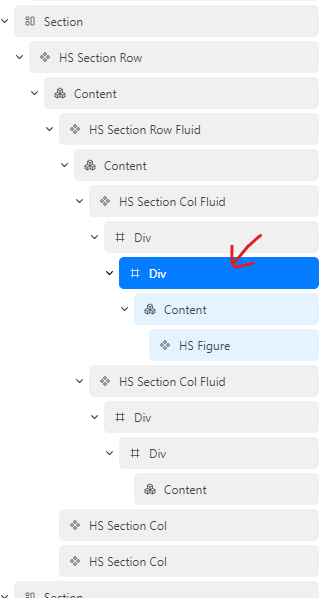
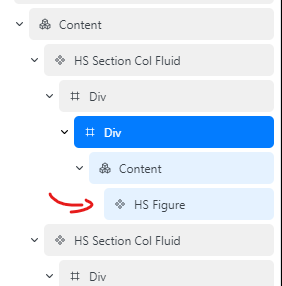
I have the following hierarchy:
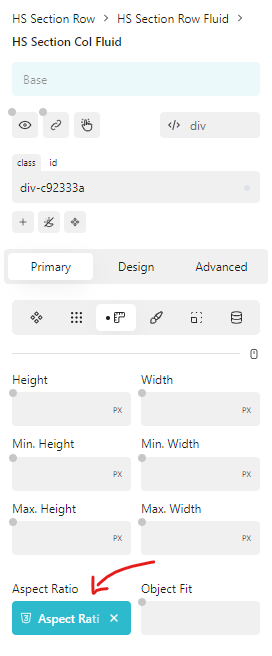
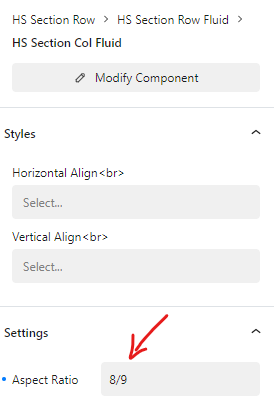
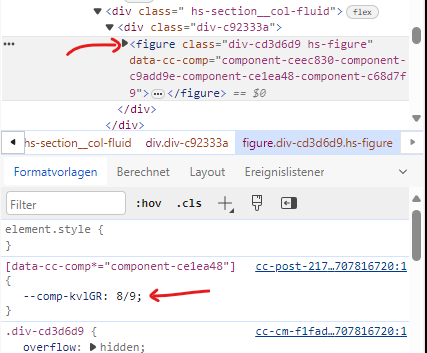
For the div marked with the arrow I want to allow to set the Aspect Ratio:

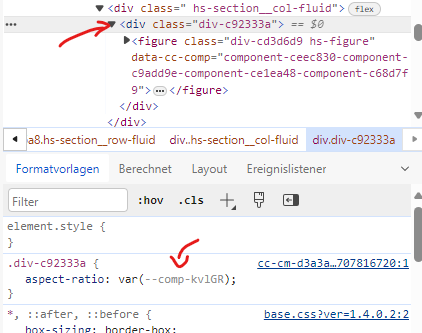
But it doesn’t work. First thing I noticed, the class div-92333a doesn’t get set on the div. When I activate it manually it gets set but the CSS Variable does not get set:

This probably explains why the class doesn’t get set in the first place. But then I found where the the CSS variable gets set:

It gets set in the HS Figure component that is inside the div?!?

Btw, it doens’t matter if I activate the div class manually or not to make the CSS property definition appear in the figure.
Environment info
- WordPress version: 6.4.3
- Cwicly Plugin version: 1.4.0.2