Hi there!
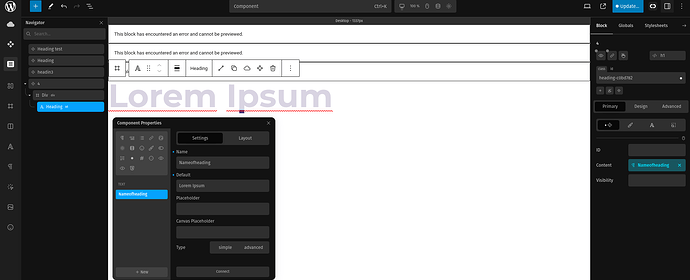
I’m very new to Cwicly & I’m just getting started with components but I’m running into an issue. Apologies in advance is this is something stupidly obvious. I’ve got a heading within a div, and on the heading, ‘content’ is connected a text component property, that’s all as I’m trying to keep it as simple as possible to figure out why this isn’t working. When I click the component in the block editor it crashes with the error “This block has encountered an error and cannot be previewed.” I’ve attached a picture to hopefully show what I mean.
And the error in the console log is as follows:
ReferenceError: id is not defined
* loads of files here
I’m not sure what that means, but I’ve tried adding an ID to every ID property I could find on all elements in the component to no avail. Any help is extremely appreciated! Thank you ![]()