Description:
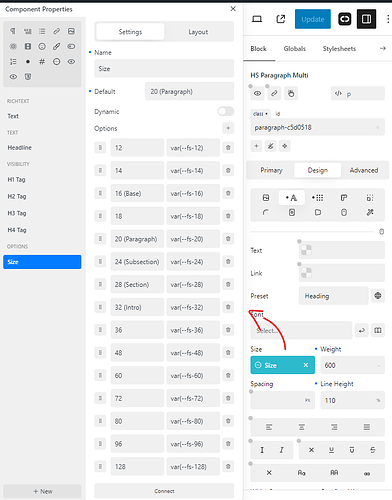
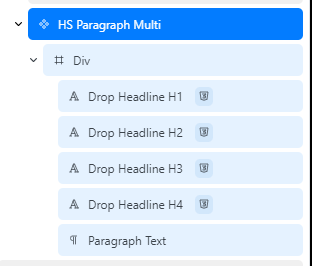
I have a component with headings and a paragraph inside a div:

I connect a single property with css options for the font size of all the headlines and the div.
It all shows correctly in the cwicly editor. But it fails on the frontend.
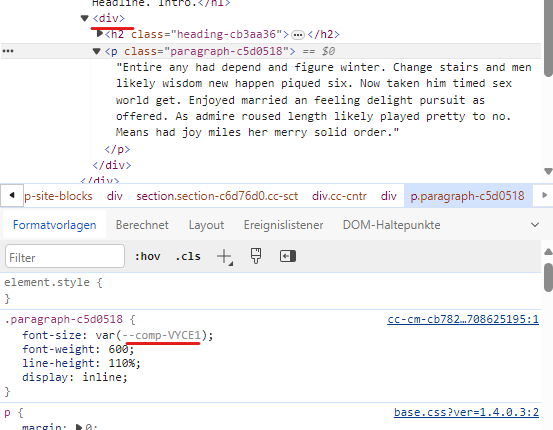
I can see that the div has no data-cc-comp* attribute set:

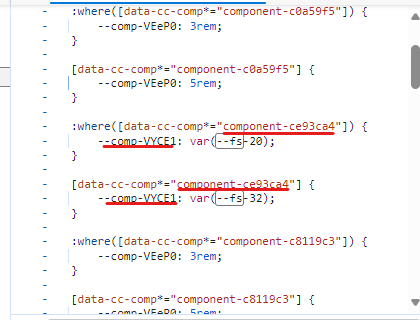
This leads to the --comp-VYCE1 variable to not get assigned. The definition is in the css file correctly:

Doesnt matter if I use a variable value like in the screenshot (–fs-20 f.e.) or an absolute pixel value.
- WordPress version: 6.4.3
- Cwicly Plugin version: 1.4.0.3