** Cwicly Plugin version: 1.2.9.4.9 **
Hi,
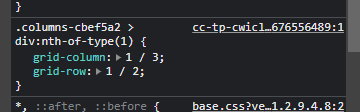
When a Columns block’s column is set to link, layout is not respected.
I think some CSS is missing because column has a tag instead of div.

** Cwicly Plugin version: 1.2.9.4.9 **
Hi,
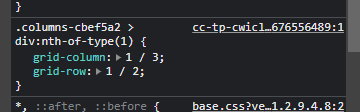
When a Columns block’s column is set to link, layout is not respected.
I think some CSS is missing because column has a tag instead of div.

Hi @yankiara,
Thanks for the report.
This is currently a limitation with the Columns block that we are aware of, so please excuse us for the inconvenience. Nesting a Div will be the solution.
This will be fixed with the rework of the Columns block, but I can’t give you a specific ETA for the moment.
Cheers,
After assigning a link (or changing html tag) to column block inside columns block with grid enabled the layout of the grid breaks. This bug is caused by css selector “div.grid-layout>div:nth-child(…)”. Change of html tag is not represented inside of css selector. Maybe grid columns should be targeted by class instead like: “div.grid-layout>.collumn:nth-child(…)”.
Hope it makes sense.
Hi @AdrianVrtel,
Sorry to hear you’re experiencing trouble with this.
Indeed, we are already aware of this issue as it was previously reported.
To sum things up:
Rest assured, we will be investigating this error more closely, and see if it can be improved.
Thank you for your understanding.