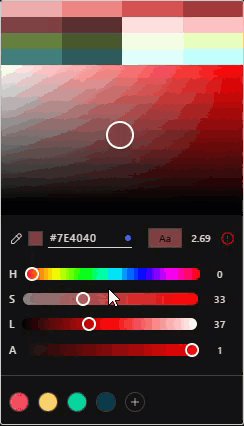
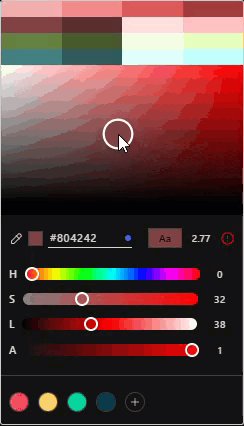
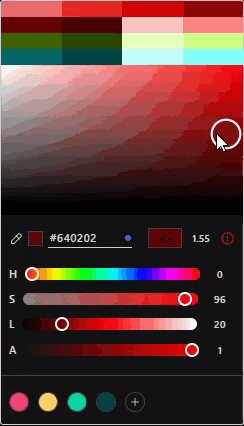
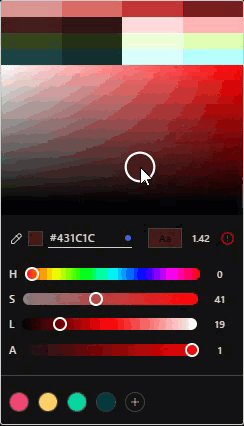
- Not able to type in a hex code manually
- Global Colors are not displayed properly when editing templates (mentioned before, just for the record)
- When removing a color from a property via the blue dot, e.g. the background, when opening the color picker, the hex code field is populated with the value which was used before (only showing, not applying). Not sure if it’s a feature or a bug, it’s just a different behavior when I clear the value inside the color picker via blue dot.
Horizontal scrollbar appears when leaving the regular area.
It’s a bit unfortunate, since the color field is shifting as well.
Appears only to happen when the color picker palette is enabled.

Could someone please explain me how do I insert the hex value manually?
Since I couldn’t find other reports about my issue and after checking various browsers, it must be users error?
Modal overlay color picker shows the old one.
Thanks @Marius, this must be WordPress 6.1 that brought the overflow back.
You can use the HEX field inside the colour picker (although it will auto-fill to closest valid colour), use the colour field that you use to open the colour picker itself.
Moving this to fixed.
If you still experience trouble/have suggestions, please let me know by replying to this thread.