Color gradient position
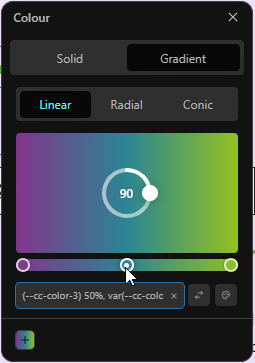
With the new color panels, you can’t see the percentage / position of the middlest color (by using 3 colors)
Before you could add a third (or forth or fifth) color in the middle and slide to a specific position.
You could see if you where in exact the middle (50) or not on your mousepointer.
Now you have to search in the color-code bar (or how it’s called).
It would be nice if you can see it again while sliding.

Step by step
- Set somewhere a color
- Choose gradient
- Choose a third color somewhere in the middle.
- Let’s say you will this color on 36%.
- You can’t see it on the mouspointer or somewhere by the third color dot.
Environment info
- WordPress version: 6.4.1
- Cwicly Plugin version: 1.3.3.1