Hi everyone,
Im a musician, trying to recreate my now lost site, which I made with Avada 4 years ago.
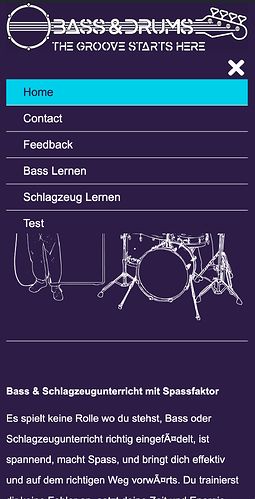
My site had a classic mobile hamburger menu, nice and big, 3 lines and an X opening top down.
The X had the same size as the 3 lines and the X was in the same place as the 3 lines.
The site was only 2 colors, the photos where converted to sketch like images, otherwise there was nothing fancy such as parallax or sliders.
Trying several templates, and builders, such as Astra, Generate Press, Neve, and some more, I could not re-create that Hamburger, mostly due to restricted Header styling options, and some other issues.
Last week I found Cwicly, I installed it to see what that is, and if I can understand how to use it.
I did read about the learning curve.
This thing is very impressive, it looks to me like anything can be done with it.
At the same time its really easy to get lost in the options, similar to photoshop 1000 in tabs hidden options.
For a non pro its quite a Learning curve.
I found the library, but it is mostly empty.
Tried to modify one of the Header menus from the headers in the library. Could not get that Hamburger ready either.
Then I found the signup link to the library hoping to find one there.
Signed up, but no mail came back.
Searching for info on how to, I found this forum.
Not sure if that is me doing something wrong or the fact,
that Cwicly has changed to open source.
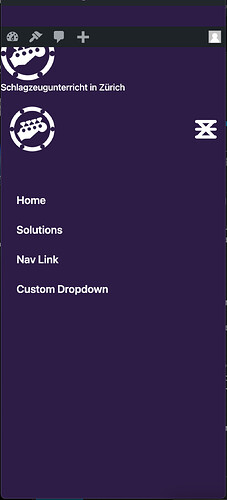
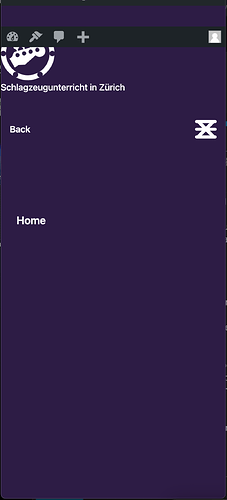
Before I keep trying, I probably better ask here, if it is possible to create something like on the screen shots.
The template system of Cwicly, at least in the UI seems to work similar to Avada. In Avada was it in the end for a reason i dont remember, better to not use that system.
Checking out some videos I found out that I have to set Cwicly up right, so I will start clean again anyway.
I would very much appreciate some pointers.
Thanks a lot Lemon.