Quick tutorial to change the menu layout through different breakpoints.
This should get you covered until there is a dedicated block option.
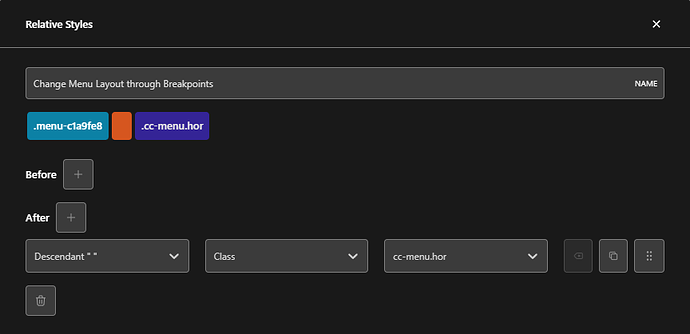
1.) Create a Relative Style on your Menu Block
Note: This only works when you selected the horizonal layout inside the block options.
If you selected the vertical layout, you need to set the following class instead: cc-menu.ver
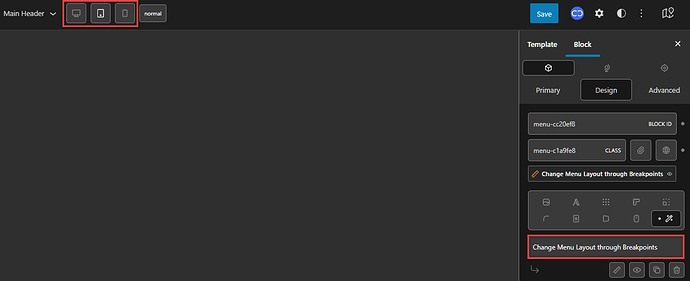
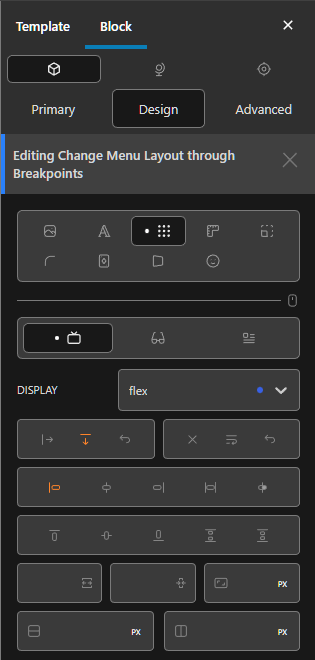
2.) Enter the Relative Style Editor and set your desired breakpoint from the top bar
3.) Head to the Layout area, choose the display flex option and tweak your menu to your needs.
In case you don’t know exactly how to achieve your desired result, just click your way through, it’s all visual ![]()
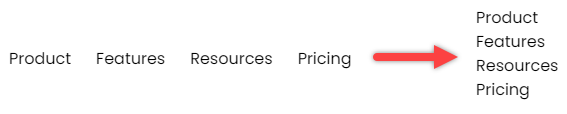
This example shows a horizontal layout (set inside the block options) and is tweaked to a vertical layout with left aligned menu items.