Continuing the discussion from 1.4.2-beta4:
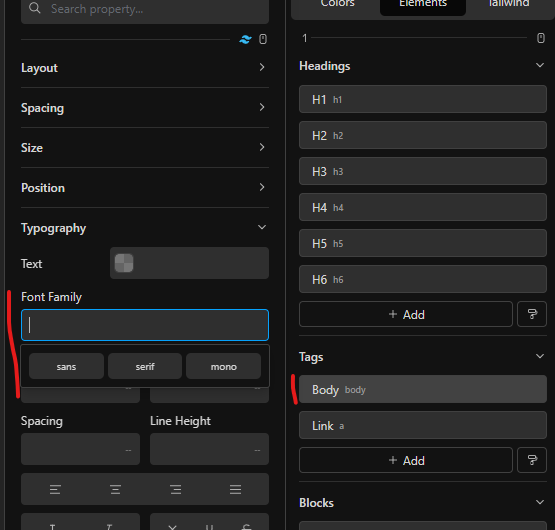
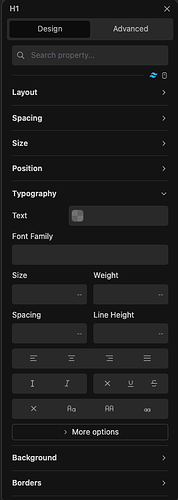
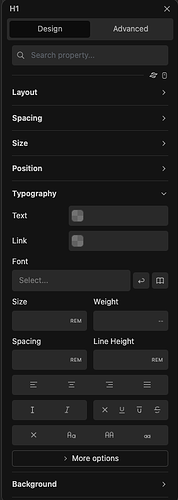
Just tried this and the loading indicator keeps on spinning while regenerating Global Style CSS and throws this:
Uncaught (in promise) ReferenceError: customFontsMaker is not defined
at index.js?ver=1.4.2-beta4:1:231548
at Array.forEach (<anonymous>)
at MB (index.js?ver=1.4.2-beta4:1:229313)
at index.js?ver=1.4.2-beta4:1:205933
at Array.forEach (<anonymous>)
at index.js?ver=1.4.2-beta4:1:205171
at Array.forEach (<anonymous>)
at xB (index.js?ver=1.4.2-beta4:1:204948)
at A (index.js?ver=1.4.2-beta4:171:25725)
When local fonts are not in use, it processes fine though.