Just thinking out loud here.
Removing the block defaults in v1.2 was a big step forward. The styling was always tied to the block specific class (ex. div-c4c1c4a), so this made the styling hard to override due to specificity and of course added unnecessary bloat to your stylesheet.
I think base styling via broad classes can be quite helpful in speeding up your workflow though. We now see this with image elements that automatically have the class .cc-img applied and have this styling:
.cc-img {
height: auto;
max-width: 100%;
vertical-align: middle;
It might be a good idea to expand this out to other elements as well.
For example, for most my divs I’ll generally want to use display: flex and align-items: flex-start.
I don’t think Cwicly should necessarily add that base styling, but it’d be nice if there was an easy way for me to add it.
Divs currently only have a specific ID and class (ex. <div id="div-cc9b376" class="div-cfe80e6">).
If they had the base class .cc-div, it’d be a lot easier for me to add my own styling.
I know I could currently use something like div[class*=“div-”] to target all of Cwicly’s div elements, but when unused block-specific IDs and classes are removed in a future update that will no longer work.
I could also add my own global class, but it’d be nice not to have to apply it to my divs every single time.
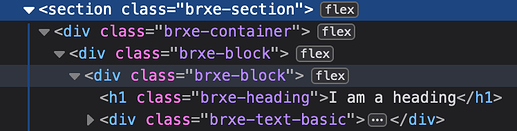
I took a look at Bricks, and they have a base class for every element as well:
Thoughts?