Adding a link to an anchor doesn’t seem to work anymore. (using the cwicly link button)
For example if I add under the static link something like #section-id, href will be empty on the frontend.
No issues on my side.
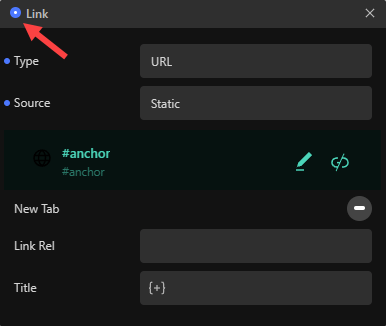
Can you confirm that the anchor link is still present in the URL input field when reopening the link modal?
Also, is the link active?

Can you also confirm that the <a> tag is applied to your element on front-end?
Hey @Marius
I can add it in the modal (and yes, it remains there after reopening, and yes also active), just nothing appears on the frontend inside the href. No link, just a blank href like this:
<a class="cc-btn" href="" rel="noopener" target="_self">Link</a>
Hello @alex,
Sorry for the trouble here.
Could you try adding the link again using the latest version 1.2.9.7?
Thanks in advance.
Hi @Louis,
Still not working on my end, after the update.
I can confirm that on 1.2.9.5.8.4 was working so probably after this version this issue slipped in.
Hi @alex,
Sorry to hear that.
Please press “enter” for the time being while we get this addressed ASAP.
Apologies for the inconvenience.
Cheers,
Ok, thank you!
Pressing Enter does the trick!
Hi @alex,
Once again, thank you for bringing this to our attention!
This should now be fixed with 1.2.9.7.1.
Please let us know if this is the case on your end.
Hi,
Yes, it works now. Can be closed!