I set the header to fixed, 0px from top - and the admin-bar is overlapping, when logged in.
WordPress version: 6.1
plugin-version: 1.2.5.2.1
theme-version: 1.0.3
I set the header to fixed, 0px from top - and the admin-bar is overlapping, when logged in.
WordPress version: 6.1
plugin-version: 1.2.5.2.1
theme-version: 1.0.3
Not a bug, but here is the solution:
I would consider it a bug. And since you call it a fix…
EDIT: My mistake, he didnt call it a fix … Really sorry.
It is not intuitive. No other builder I have tried does this.
But thank you, @Marius
It’s not a bug when you literally defined a value of 0px to the top property.
I just showed you a proper solution to improve the situation you created by yourself.
Not sure where I was talking about a fix.
I totally get your point but that’s just default behavior.
You could create a feedback thread to share your experience / issue and discuss things.
This topic came up a couple of times already, so there might be room for improvements in that regard.
@Marius - bit to many words there … This is basic.
Anyways, fixed or improved in 1.2.6 - problem no longer there and it just works …
EDIT: Oh well, unable to reproduce it as of now with 1.2.6 and wp 6.1.
Sorry about that. Too hopeful.
Could someone confirm, it’s been improved?
Unfortunately, I couldn’t locate it inside the changelog (might overlook it), nor was I able to find something on my installation which would indicate it.
Just want to make sure I didn’t miss something and other users won’t be misled by this solution in the future.
Sorry, no you did not refer to it as a fix. (Embarassed smiley)
Hi @Marius,
I can confirm that we have not modified any behaviour relating to the admin bar.
Seem unnecessary like comment ![]() Quickly tried with another builder, same issue arises as soon as using a fixed position.
Quickly tried with another builder, same issue arises as soon as using a fixed position.
I might add, WordPress does insert this rule by default (you will find it in the markup):
html { margin-top: 32px !important; }
@media screen and ( max-width: 782px ) {
html { margin-top: 46px !important; }
}
This deals with most problems that the admin toolbar could cause.
Once that is done, I think that only the user is best suited to apply specific rules that suits the layout’s needs.
Any suggestions are welcome @JacobDK if you have seen a solution that can solve this issue without being intrusive.
Well that is really strange then. It was not a problem after 1.2.6. But go ahead on the installation I have made for you and try this out.
Bricks, Elementor and also Breakdance have dedicated header builders for this, which is their recommended way of doing this. Cwicly does not to my knowledge. But you and @Marius are right, I am not being precise and helpful enough. And a bit of a … fool ![]()
But watching this video makes me think that this should be fixed somehow, just like you have with the title when making a blog post where it is beautifully shifted out of the actual post in the editing experience. After vieweing this video I do not expect the problem with overlapping admin-bar:
But according to me, all is fixed in 1.2.6 - so no worries ![]()
I am a bit frustrated … and that is all that is.
Definitely a point to be made, maybe a toggle (block specific) to allow users to automatically account for that top position when setting display: fixed;
I dont really like those header builders - I like it clean - with some adjustments as I mentioned with the post title. Breakdance builder does a great job though at time-saving. But I do expect from you at Cwicly to do something about that. If nothing else - your own header builder. Because you are so good as you are. But when I watch that video … I kind of expect something like that to be fixed.
Still trying to find out what I did right and if it was 1.2.6 that did the trick. Does not seem to be the case. Probably just accidentally added top padding, which was refreshed…
@Marius - I am sorry about the out-of-focus, confused things I wrote, misquoted and so on (misquoting really is bad). Not my finest hour.
Can we still be friends ? ![]()
P. S. I can be more focused, but then again … no response …
Thanks for confirming that nothing has changed in that regard @Louis.
I also like your idea of a block specific toggle, or at least something similar which needs to be triggered by the user.
Providing a general kind of improvement might not be a proper solution, 3rd party compatibility wise and also like you already mentioned, forcing such adjustments on users is not ideal.
@JacobDK I give you credit for your words, appreciate it.
Just out of curiosity:
Could you elaborate on how a header builder would change something in terms of the issue you brought up here?
I think you just posted it in the wrong topic. People expected something different.
You had some good points but these were more general than GP related.
Elementor promotes its own way of sticking things in a fixed position relative to the viewport, where there is a setting for it in the Pro version. Maybe also in the free. But as far as I remember it just works. I believe they are targeting the browser rather than the html-document.
I just tried setting it to sticky and top: 0 px, in Cwicly which did not work. It jiggled a bit in the frontend. Did not stay fixed relative to the adminbar. It was shaky somewhat.
But the solution you refer to is what I am NOT looking for. It is too if-this-and-that changes. It just has to work intuitively. Just as Kadence and Astra and others find a way to automatically make a google font localized.
Thank you, I hope you meant it sincerely. And enough of that ![]()
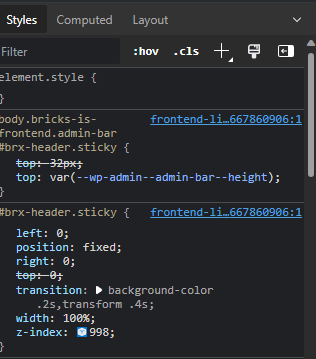
Bricks builder is so clearly layed out. Header settings give me options to go top, left or right and some stickyness features. Note the logic in Bricks. Content first. Then Style. Boom. Done. In Cwicly It is just confusing for me. There is a layout tab in both rimary and Secondary and … I need to get used to it first. And I am trying to be more patient, but it seems to need some makeover.
Inside Bricks Builder
With admin-bar in frontend:
I just checked Bricks and they basically do the exact same (and I’m not surprised).

Since WP introduced the admin bar height variable, I consider this as best practice.
Just go to a random FB group and ask for a way to address this.
Which answer will be the one you’ll hear in most cases?
It is basically only applying a variable and in case it can’t be found, the browser doesn’t support it, etc., a fallback gets applied instead. It can’t get easier are more straight forward.
It’s no magic, just 1 simple line of CSS which makes things easier.
My guess is that other tools do it the same way (won’t check, because don’t care).
Earlier in the days, it was just hardcoded in pixels, which was less intuitive.
I might miss the point you are looking for though.
But I want to add that with Cwicly, you have all options (literally, the only limitation is your imagination) and you are not limited to a few predefined ones, like in Bricks, etc.
Sure thing ![]()
Yep. It is not the technicalities. Louis, you and other people know all of this. Not me. Does not interest me.
The thing is - that Bricks, Elementor and the like have ironed out these peculiarities. Just like Cwicly has done with the post title beautifully. And tht is what I expect, when paying for the software. I just need things like this to be “the responsibility” of the builder to consistently be conscious of and maintain, so I do not need to read through that whole post on stackexchange and relate to things I do not want to.
And when I post it on the forum, I want to be met by the same completely awesome support as Generatepress support team offers. But they have not fixed the post title thing as standard, and this is probably what is keeping me from GP. The problem is the same. Having to “fix” things like the post title in the editor present by default. And having to go through stuff like their procedure for adding GDPR and localized versions of Google fonts. As I wrote about Kadence and Astra, this should be “fixed”.
It is a general thing amongst all these solutions. And why Elementor is succesful - they know their audience. People like me want a tool, not looping through some google-stuff finding a fix. Im not looking for Oxygen, I am looking for Bricks or Cwicly. Why do we need page builders ? Because Wordpress is so outdated. WIX, Squarespace and so on … They know their audience too. Webflow.
Yep, that is me:
But when I pay for a product I expect things that like this to be “ironed out”. Watch the video (time-stamped) in the link, where she builds a fixed header, sets fixed on the section and top to 0px. The video ends there.
So, it is a more general thing I am pointing out. Too many road blocks when installing Cwicly I am basically confused. The wording on the template part that talsk about this is the post contnt and so on - is definety not intuitive at all either. That is a good place to actually introduce me to the way the editor works. But I am left with some unredable times new roman-stuff. Annoying and unnecessarily wasting time. Use that spot to explain and make a case of how cool the Cwicly approach is. Start by styling it up. Araminta definetly knows how to do that ![]()
Take a look at how smooth this is:
https://university.webflow.com/lesson/clients-guide-to-the-editor-introduction
Cwicly should do this. And do what wordpres havent done in the last 100 years or so. Give and take. Wordpress is a blog, that has been sleeeping for many years.
Probably the famous 5-minute-install is part of what made it popular. Funny thing, right ?
Try installing TYPO3… They tried to do a five-minute-install-kind-of-thing actually.
Anyways …
Well, that’s actually what I pointed out in the beginning. I mentioned that other users came across this topic as well and that there might be room for improvement.
I just explained that other tools might do the exact same, technically wise, that’s all.
Louis already pointed out a possible improvement he has in mind.
Your extensive report will help the team to understand users better, I’m pretty sure. Thanks for taking the time to explain your situation.