It would be nice to have the ability to add SVG in a component.

It would be nice to have the ability to add SVG in a component.

Hi there @antonijo01, nice idea ![]()
Not sure, and please correct me if I am wrong, but I think we are only missing the linking for images (svg) to our SVGs in the components.



Cheers
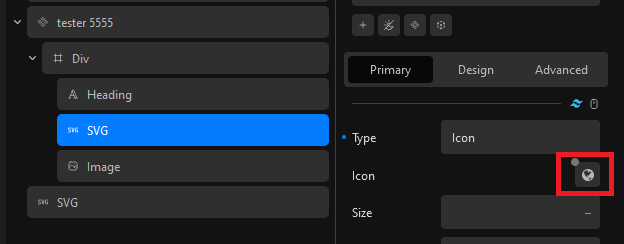
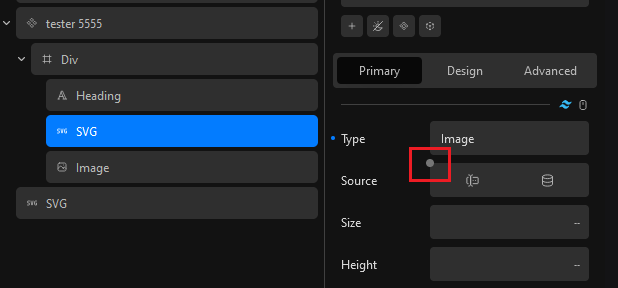
Tried using the icon property for SVG Block but this results in a nested SVG Tag:
So, we need the SVG property please.
Hi @michelyweb,
I’m not sure, but the behavior you are experiencing may not be wanted and has to be fixed? The SVG block is quite new and may contain some unwanted behavior…
But I am by no means knowlegable enough about this and just compared this to a normal svg cwicly block.
Cheers
I think it’s because the Icon Block and the SVG Block are working differently. So my experiment was to use the Icon Property which is made for the Icon Block in combination with the SVG Block. If you use the Icon Block with the Icon property everything is fine.